当您想学习 Nuxt 时,Nuxt.com 是主要入口点。每个月有超过 30 万访问者,是时候给它一个新的外观和感觉了。
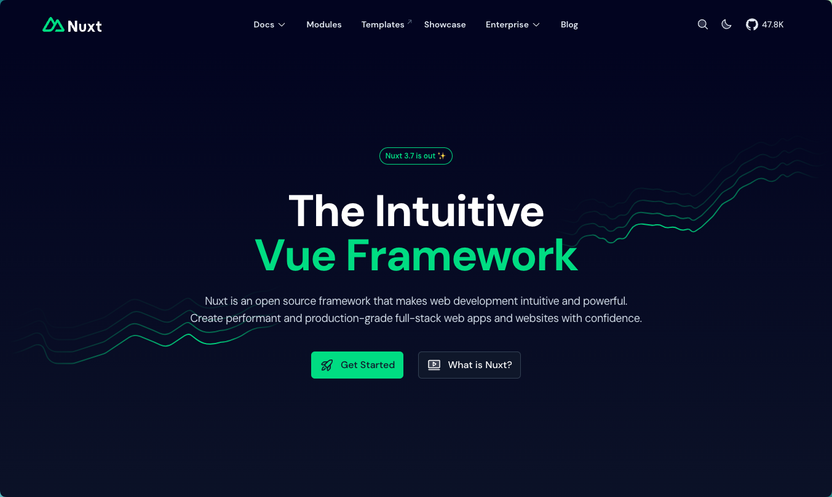
新设计
我们回到了 Nuxt 的原始颜色,深蓝色背景(#020420)和特色的鲜绿色(#00DC82)。

我们希望在所有官方文档中实现一致的设计:
我们非常喜欢这个新设计,希望您也喜欢。这只是向网站迈出的第一步,还有很多改进正在到来。
改进的导航
从现在开始,您可以轻松在五个主要文档类别之间切换:
在右侧,您可以看到目录,以及社区快捷方式:编辑此页面,在 Discord 上聊天等等。
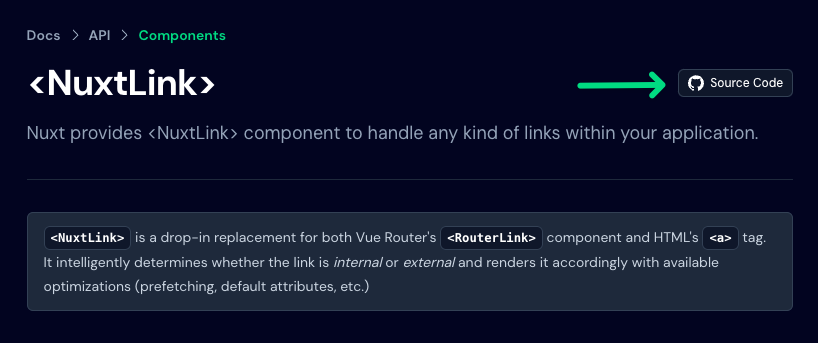
源代码按钮
在查看 Nuxt 内置的 组件、组合函数、工具、命令和工具包时,您现在可以通过点击 按钮跳转到源代码。

Improved Search Feature
您可能会注意到在按下 K 时出现了一个新的模态窗口。我们结合 Nuxt UI <CommandPalette> 组件和 Nuxt Content 数据(搜索和导航)来提供更好的搜索体验。
通过命令面板,您可以:
- 跳转到一个页面
- 在文档中搜索
- 搜索一个模块
- 切换颜色模式
我们计划很快添加更多命令。
迁移到 Nuxt UI
新的网站由我们为 Nuxt 定制的 Nuxt UI 动力驱动,它是基于 Tailwind CSS 和 Headless UI 构建的 UI 库。
该网站还使用了 Nuxt UI Pro,这是一个在 Nuxt UI 之上构建的一套高级组件,可在几分钟内创建美观且响应式的 Nuxt 应用程序。
它包括诸如 <UHeader>、<UFooter>、<ULandingHero>、<ULandingCard> 等组件。
这次 迁移 是一个改进 Nuxt UI 和 UI Pro 并修复一些错误的绝佳机会,差异为 +9,004 / -23,113 行代码的变化。
开放图形图片
我们非常喜欢在社交媒体上分享链接时有一张自定义图片。因此,我们在所有文档页面上都添加了 OG 图像。
示例:安装页面。

在 GitHub 上可用
我们自豪地宣布,这个网站现在是开源的,并在 GitHub 上可用。
接下来是什么?
这个新网站是即将到来的变化的开始,其中一些变化是:
- 团队和贡献者页面
- 集成页面,展示 Nuxt 的所有可能性:托管、CMS、数据库等。
- 模板页面(目前为 nuxt.new),列出官方和社区的起始页
- 等等...
我们期待您在 Twitter、Discord 或 GitHub 上的反馈。
谢谢您阅读这篇博文,祝您使用 Nuxt 开心 🤟