介绍
随着 Nuxt 版本 2.13,全静态模式 的引入。此外,新增了一个命令 nuxt export,可以在不触发 webpack 构建的情况下预渲染页面,旨在将渲染和构建过程分开。唯一的问题是,大多数 Nuxt 用户无法充分发挥这种分离的潜力……直到现在。
更快的静态部署
v2.14 版本中,当没有代码更改时,nuxt generate 将会自动跳过 webpack 构建步骤,并使用之前的构建结果进行缓存。这样做将大大提高静态部署的时间,避免不必要的构建,而构建过程通常是生成过程中耗时最长的部分。缓存支持不受平台限制,可用于 Netlify、Vercel 或任何其他缓存 node_modules 的 CI/CD 设置。
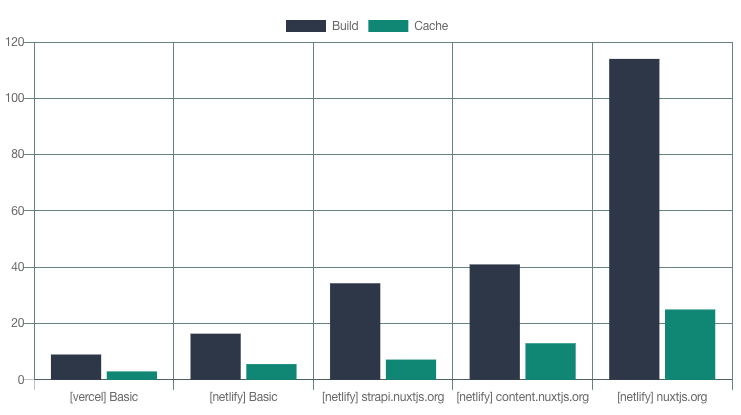
生成时间:缓存 vs 完整的 webpack 构建
以下是两个 nuxt generate 命令之间的比较(以秒为单位):
Build表示需要进行 webpack 构建的情况Cache仅在内容发生更改时(跳过 webpack 构建)

项目链接:基础项目、Strapi 模块文档、Content 模块文档 和 Nuxt 2 文档。
在您的项目中使用
- 将
nuxt更新到最新的次版本,即 v2.14。
npm update
yarn upgrade nuxt
- 确保在
nuxt.config.js中的target配置为static
export default {
target: 'static'
// ...
}
nuxt generate 将按照以前的方式工作,以避免破坏变更,并且在您保持 target: 'server' 或不指定目标时提供向后兼容性。
- 就这样 🙌
现在,nuxt generate 命令只会在必要时构建项目,即在项目文件发生更改时。它将始终重新渲染您的路由为静态 HTML 文件,就像 nuxt export 一样。
现在,您只需要将构建命令从 nuxt build && nuxt export 改为使用 nuxt generate。如果您在使用 CI,确保正确地对 node_modules 进行缓存。
从缓存中排除文件
默认情况下,Nuxt 会忽略以下目录,因此,如果这些目录中发生任何更改,将不会触发构建:
- 构建目录(
.nuxt/) - 静态目录(
static/) - 生成目录(
dist/) node_modulesREADME.md- 隐藏的点文件(如
.npmrc)
您可以使用 generate.cache.ignore 选项在 nuxt.config 中添加更多匹配模式:
export default {
generate: {
cache: {
ignore: [
// 当 docs 文件夹发生更改时,不通过 webpack 重新构建
'docs'
]
}
}
}
还可以将函数用于 ignore 选项,以覆盖默认的忽略条目。
模块的作者
如果您正在开发一个与不应触发重新构建的文件一起工作的 nuxt 模块,那么最好的例子是 @nuxt/content 模块,它从仓库中读取 markdown 文件。在这种情况下,这些文件在运行时模块中使用,当使用 @nuxt/content 时,模块本身已经告诉 nuxt 忽略这些文件,因此您不必做任何额外的工作!模块作者可以使用新的 generate:cache:ignore 钩子来实现:
nuxt.hook('generate:cache:ignore', ignore => ignore.push('content'))
工作原理
在使用具有 static 目标的新的 nuxt generate 时,将在 .nuxt/build.json 文件中写入一个快照,其中包括非被忽略的项目文件的校验和,以及 nuxt 版本和其他一些配置信息。此外,我们还将构建目录移动到 node_modules/.cache/nuxt。由于 node_modules 是所有主要平台(Netlify、Vercel 等)和常见的 CI/CD 脚本都会缓存的,所以这个解决方案可以直接使用,无需额外的配置。
当后续调用 nuxt generate 时,它将再次根据项目文件创建一个校验和,然后将其与 node_modules/.cache/nuxt/build.json 中的现有校验和进行比较。
如果它们匹配,意味着不需要任何变更需要重新构建,因此我们可以直接开始渲染页面。
如果检测到不匹配,意味着需要进行完整的重新构建。您还可以通过查看控制台日志,了解是哪个文件导致了重新构建。在构建之后,nuxt generate 将新的校验和保存在 .nuxt/build.json 中。您可以在这里查看完整的实现。
回到传统的命令
在 Nuxt v2.13 中,我们引入了专为静态目标设计的 nuxt export 和 nuxt serve 命令。在 Nuxt v2.14 中,它们被弃用了,因为 nuxt generate 和 nuxt start 可以智能地检测目标并在需要时进行构建。
服务器目标:
nuxt dev= 开发服务器nuxt build= 为生产环境构建应用程序nuxt start= 启动生产服务器(适用于像 Heroku、DigitalOcean 等 Node.js 托管的服务器)
静态目标:
nuxt dev= 开发服务器nuxt generate= 如果需要时进行构建,并静态导出到dist/nuxt start= 启动将dist/目录作为静态主机服务的服务器(如 Netlify、Vercel、Surge 等),用于部署前的测试
下一步该怎么做
- 将您的项目升级到 nuxt@2.14.0
- 使用
nuxt generate替代nuxt export - 使用
nuxt start替代nuxt serve - 享受快速部署 🤙