Nuxt 是一个基于 Vue.js 的框架,可以使用相同的目录结构和约定创建各种类型的 web 应用程序:通用应用、单页面应用、渐进式 Web 应用或静态生成应用。
ℹ️ 这些功能都在 v2.8.0 版本中可用。
问题
- 使用 Webpack 或任何打包工具开发 JavaScript 应用程序时,需要在浏览器和终端之间切换以进行调试。
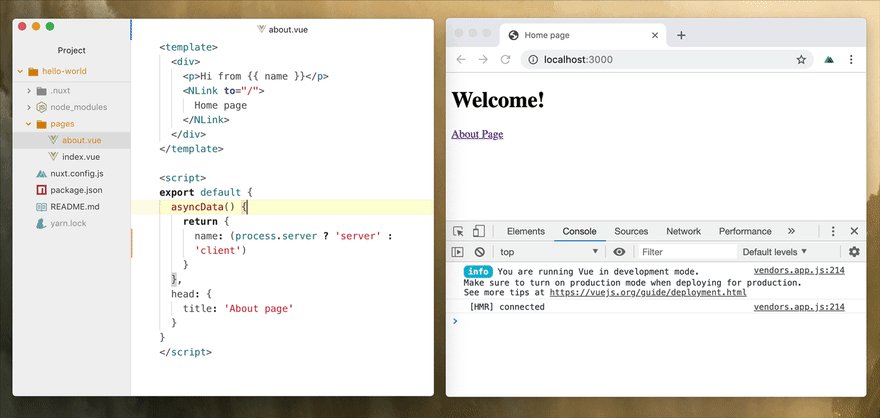
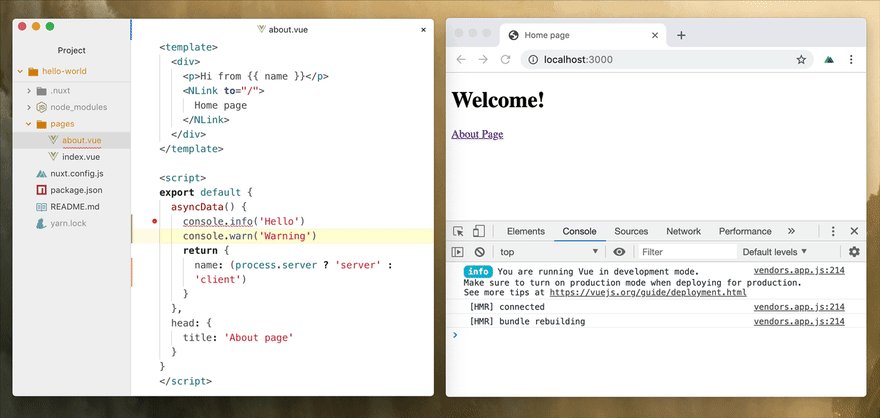
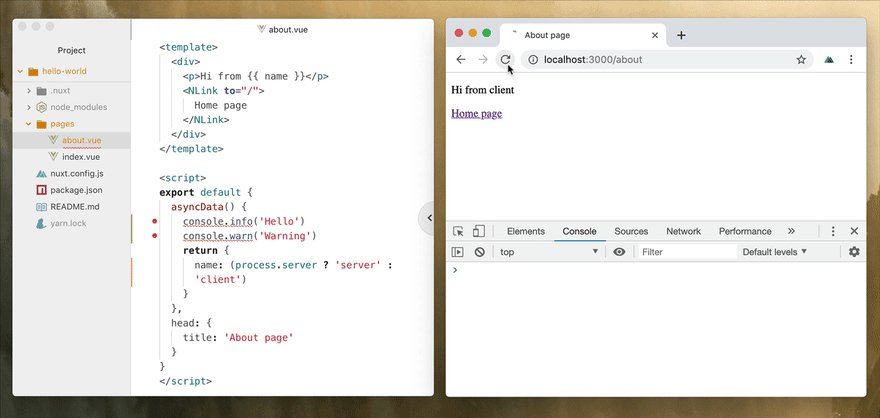
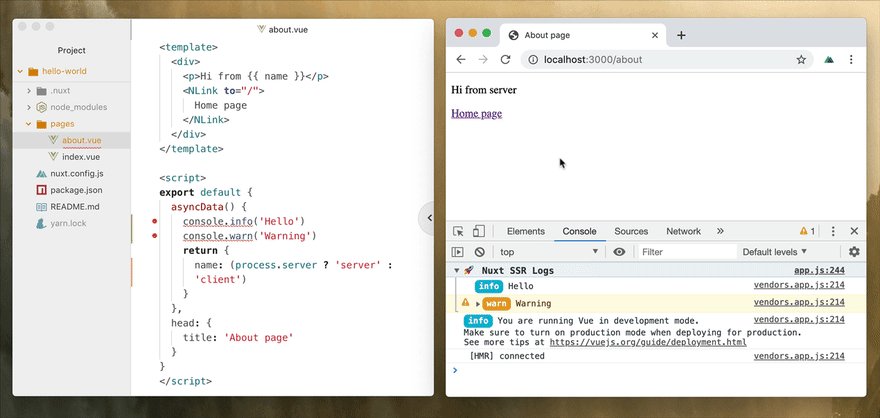
- 在服务器渲染应用程序时,使用
console.log进行调试需要记住刷新页面时日志将显示在终端上。
解决方案
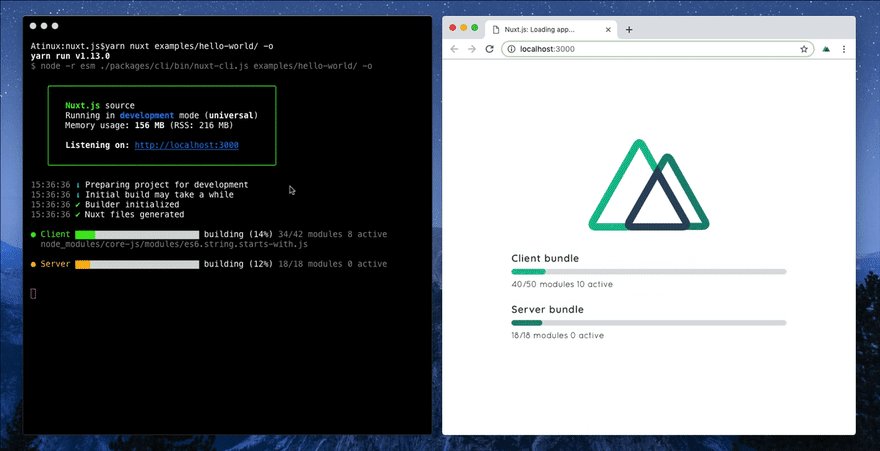
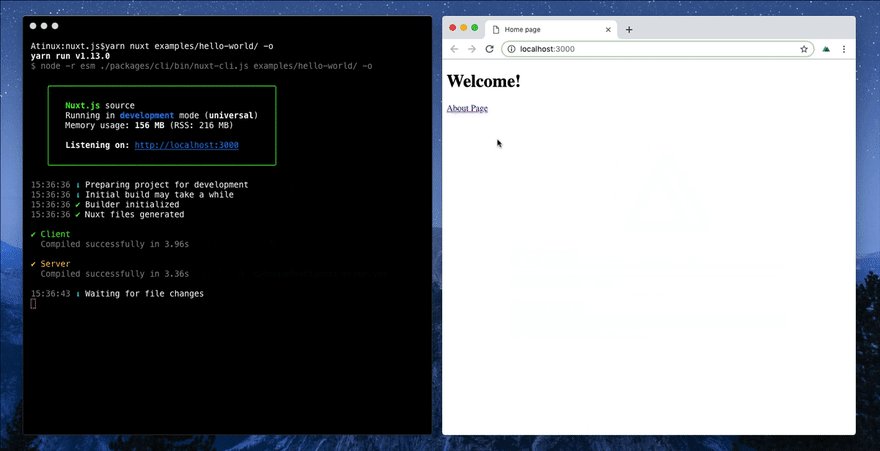
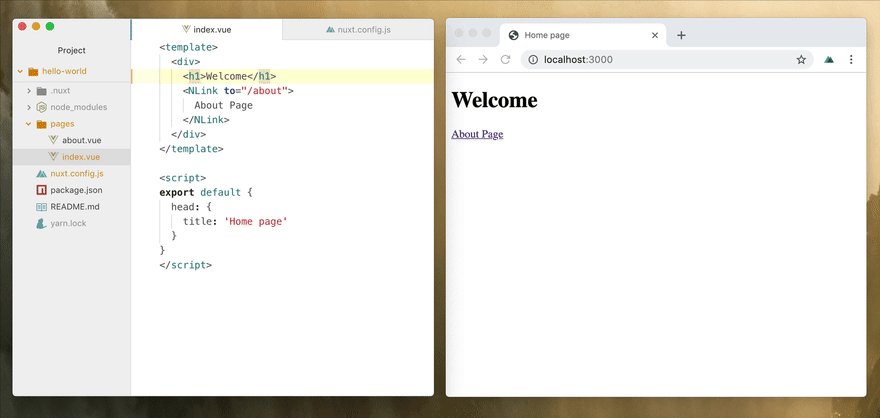
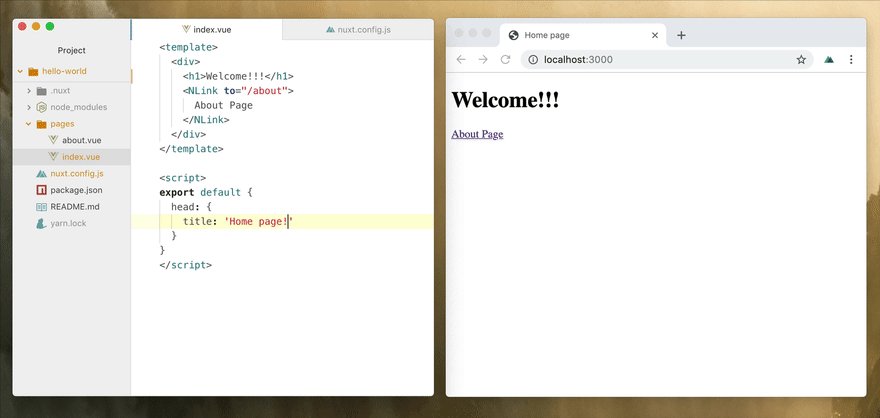
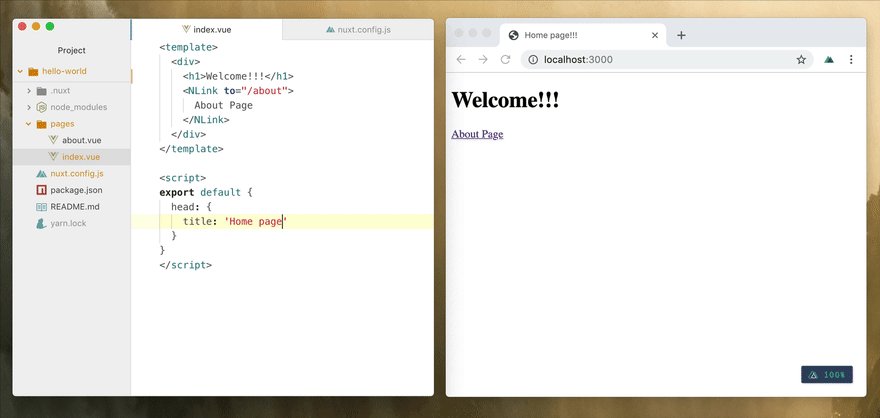
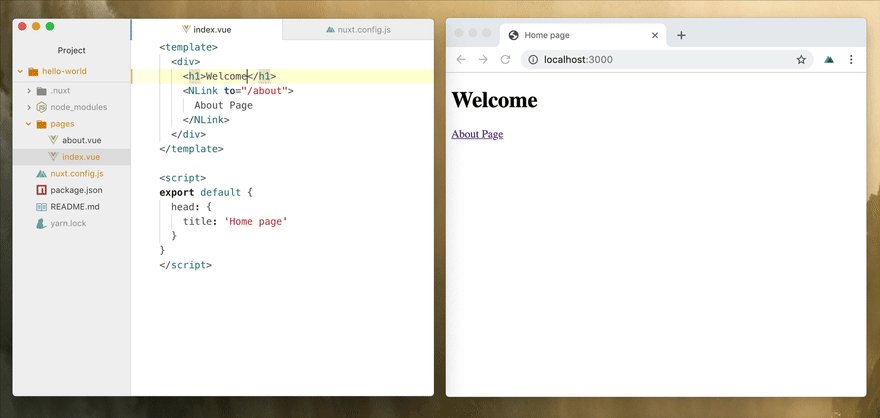
- 在浏览器中直接显示并以炫酷的方式显示 Webpack 构建状态。

- 当项目变得更大且重构时间更长时,热模块替换(Hot Module Replacement)同样非常有用。

- 在开发模式下将服务器端渲染(SSR)日志转发到浏览器。

Nuxt 愿景
这些改变的目的是只使用终端进行命令操作。
现在你可以专注于你的代码和其视觉结果 🙂
懒惰一点,聪明一点,选择 Nuxt。
链接:
- Nuxt 2 docs: https://v2.nuxt.com
- GitHub: https://github.com/nuxt/nuxt.js
- Loading Screen source code: https://github.com/nuxt/loading-screen
- Twitter: https://x.com/nuxt_js