我们在 Vue Amsterdam 2023 上宣布了 Nuxt DevTools 的预览版,这是一个全新的工具,可以帮助您了解您的 Nuxt 应用程序,并进一步提高开发者体验。今天我们发布了一个新的小版本v0.3.0,其中包含了许多更新和改进。

在本文中,我们将探讨创建 Nuxt DevTools 的原因、它如何增强您的开发体验以及未来的预期。
开发者体验
近年来,开发者体验(DX)越来越受到关注。工具和框架一直在努力改进开发者体验。在此过程中,Nuxt 引入了许多创新功能和约定,以使日常开发更加轻松高效。
在 Nuxt 3 中,我们使用 Vite 作为默认的打包工具,在开发过程中实现了即时的热模块替换(HMR),为您的工作流程带来更快的反馈循环。此外,我们还引入了 Nitro,这是一个全新的服务器引擎,允许您将 Nuxt 应用程序部署到任何托管服务上,例如 Vercel,Netlify,Cloudflare 和 其他更多服务,而且无需进行任何配置。
Nuxt 提供了许多内置的常见实践:
- 在代码库中始终使用 TypeScript 和 ESM。
- 使用相同的代码库构建单页面应用程序(SPA)、服务器端渲染(SSR)、静态站点生成(SSG),或者使用相同的代码库以无需显式设置的方式进行按路由混合 的方式。
- 使用多个可组合功能,如
useState和useAsyncData,以在服务器端和客户端之间共享可访问的状态。 - 利用 SEO 工具,如
useHead和useSeoMeta,使元标签管理变得轻松。
此外,像布局系统、插件、中间件和其他工具等功能使应用程序的创建更加简单,代码库更加有组织。
像基于文件的路由和基于文件的服务器 API这样的约定使路由直观而简单。
组件自动导入使创建共享组件变得容易,并且可以直接在任何 Vue 文件中使用。与全局组件不同,它们是按需加载的。我们还引入了自动导入的可组合功能,其中所有 Vue API 都直接可用。Nuxt 模块还可以提供其自定义的可组合功能进行自动导入,以及您的本地可组合功能。
最近,我们引入了仅客户端和仅服务器端的组件,可以通过在文件名中添加 .client 和 .server 来使用。所有这些约定都具有完全的类型,并且开发人员甚至可以在进行路由导航或从 API 获取数据时进行类型自动完成。这些约定极大地减少了样板代码,避免了重复,并提高了生产力。
在生态系统方面,Nuxt 有着众多开发者构建的模块的庞大社区,上百个高质量模块可供使用。模块使开发人员能够获得他们想要的功能集成,而无需担心配置或最佳实践。
问题
Nuxt 能够轻松创建大规模的应用程序,但是存在一个问题:缺乏透明度。
对于我们引入的每个新功能和约定,我们都在框架中添加了一点抽象性。
抽象是将实现复杂性转移的好方法,使事物在建设过程中更易于专注。另一方面,它们也可能给用户增加额外的学习成本,并理解底层发生的情况。还可能导致隐式性,例如自动导入的组件来自何处,或者某个组件使用了多少个模块等。它还可能使调试变得困难。
这可以被视为任何工具的一个权衡,您必须了解和学习该工具以提高效率使用。尽管改进了文档并提供了更多的示例,但我们认为可以改善缺乏透明度的机会。
介绍 Nuxt DevTools
Nuxt DevTools 是一个可视化工具,可以帮助您了解您的 Nuxt 应用程序,并进一步提高开发者体验。它的目的是提供更好的 Nuxt 和您的应用程序的透明度,找出性能瓶颈,并帮助您管理应用程序和配置。
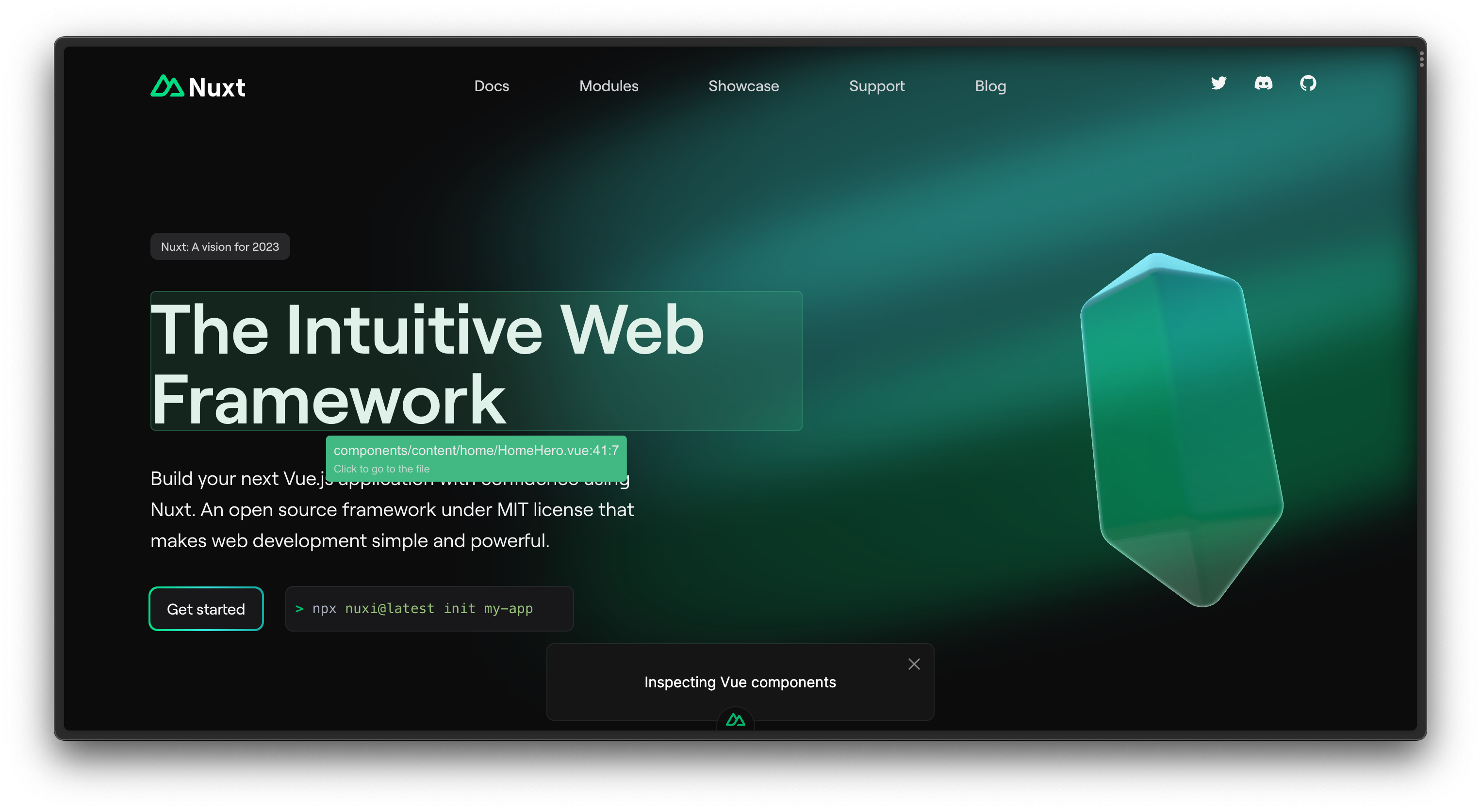
它作为一个实验性模块提供,并在您的应用程序内提供视图。安装后,它将在您的应用程序底部添加一个小图标。单击它将打开 DevTools 面板。
要尝试,请参阅安装指南。
概述
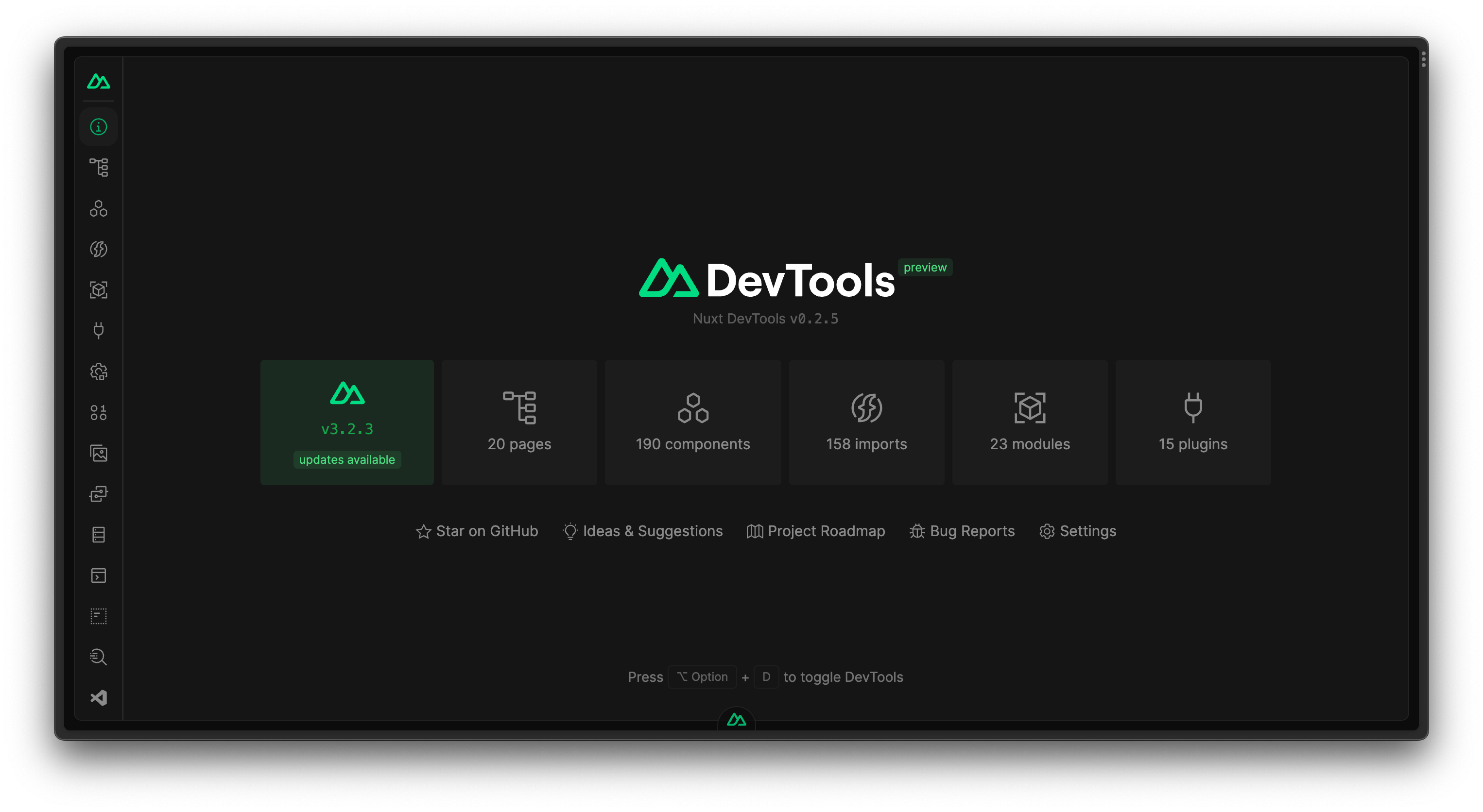
显示应用程序的快速概述,包括 Nuxt 版本、页面、组件、模块和插件等您正在使用的内容。它还检查您的 Nuxt 版本,并允许您通过单击进行升级。
页面
页面选项卡显示当前路由,并提供一种快速导航到页面的方法。对于动态路由,它还提供一个交互式表单来填写每个参数。您还可以使用文本框来播放和测试每个路由的匹配方式。
组件
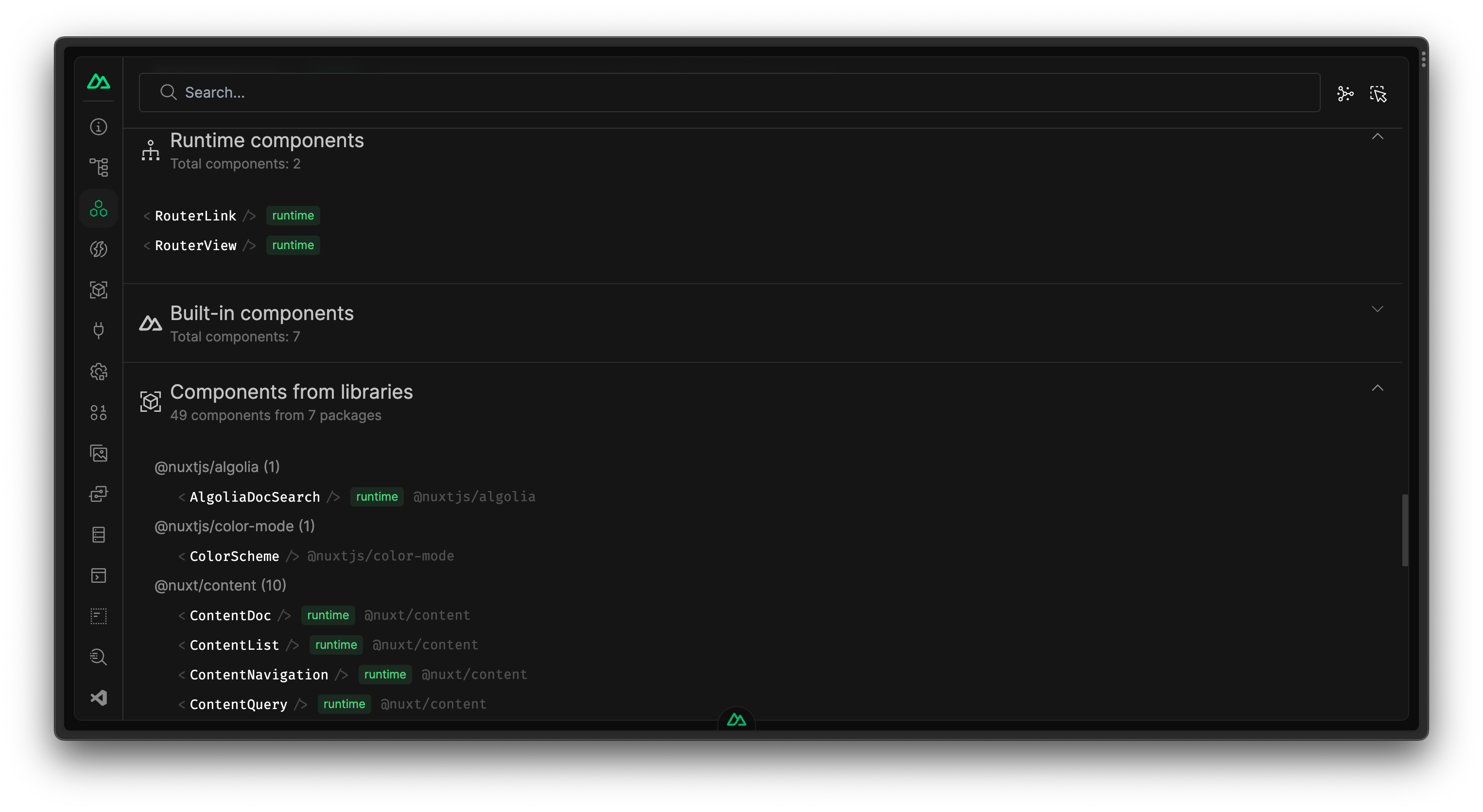
组件选项卡显示了您在应用程序中使用的所有组件及其来源。您还可以搜索它们并转到源代码。

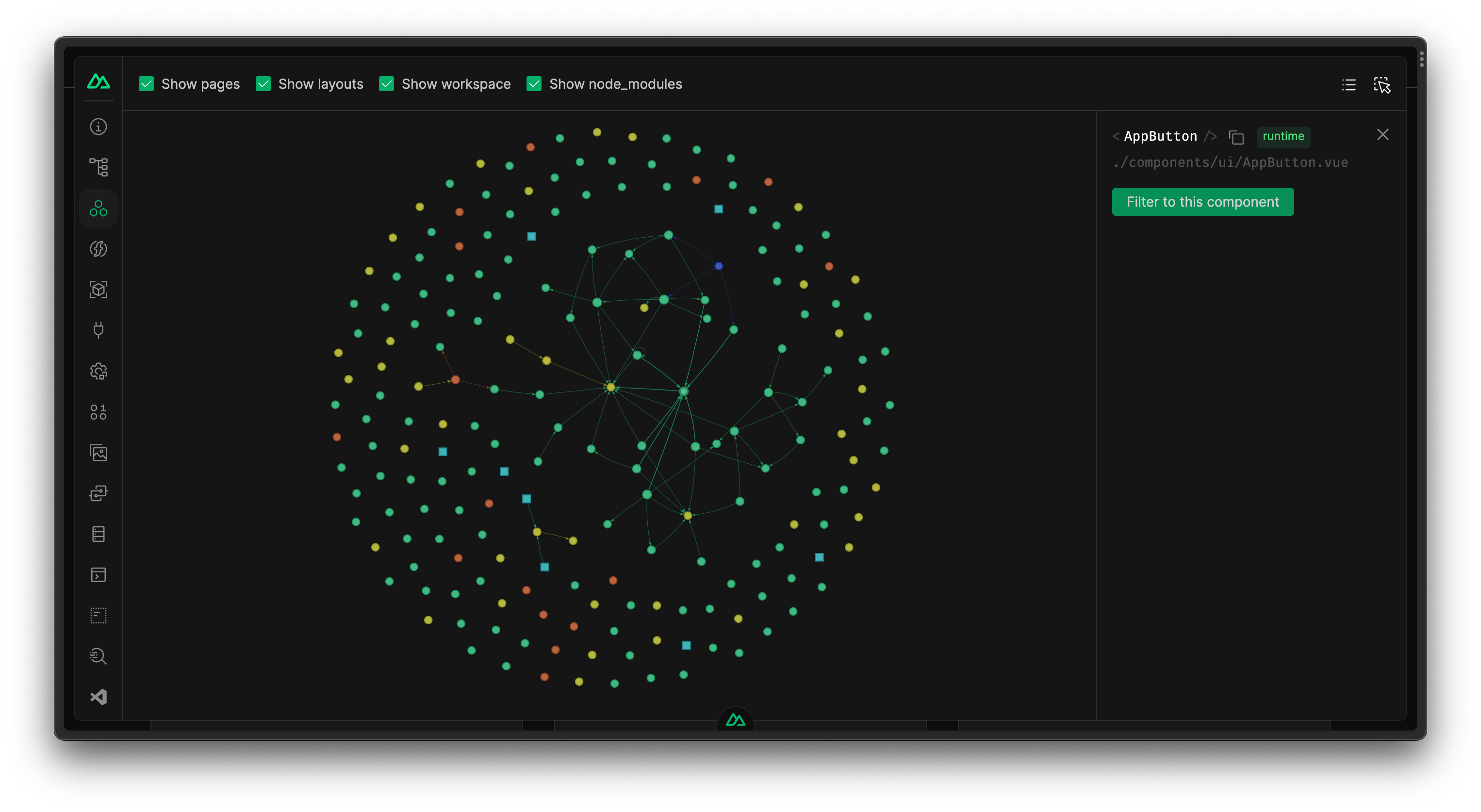
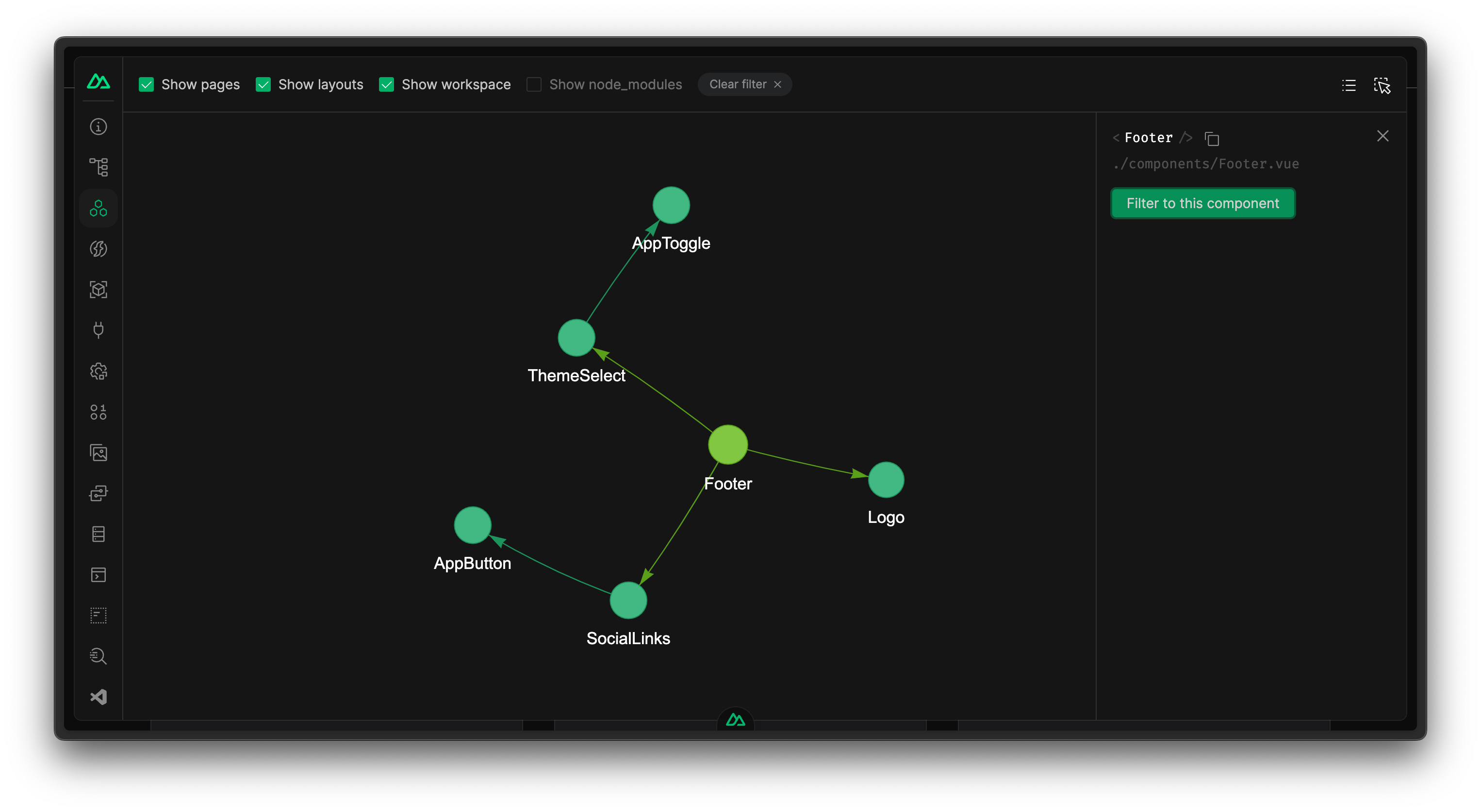
它还提供了图形视图,显示组件之间的关系。您可以筛选组件以查看特定组件的依赖项。这有助于识别意外的依赖关系,并改进页面的性能和捆绑包大小。


您还可以使用 "记录器" 功能来检查 DOM 树,并查看渲染它的组件。单击可转到特定行的编辑器。这使得在不必完全了解项目结构的情况下进行更改变得更加容易。

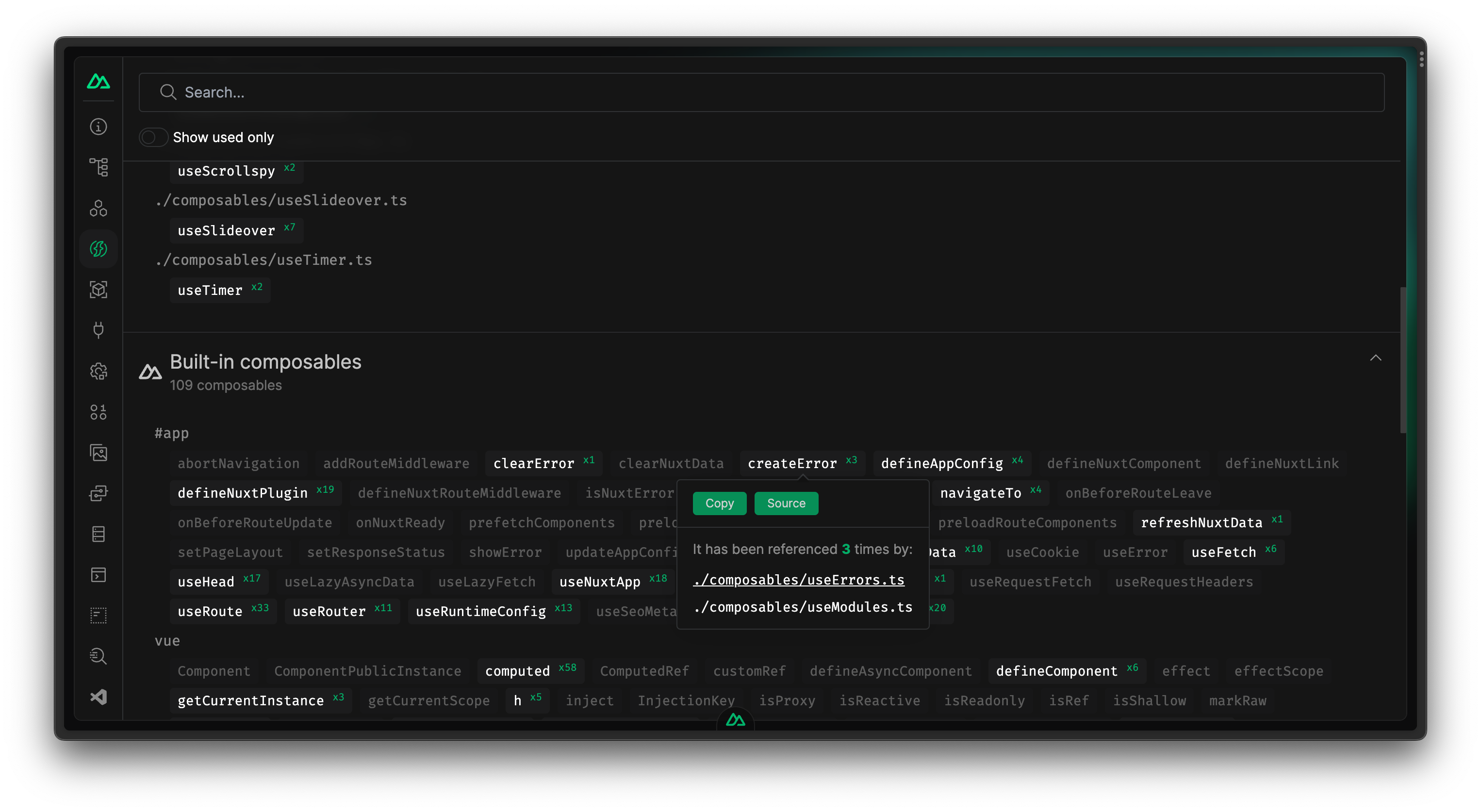
导入
导入选项卡显示了注册到 Nuxt 的所有自动导入。您可以查看哪些文件正在导入它们以及它们的来源。某些条目还可以提供简短的描述和文档链接。

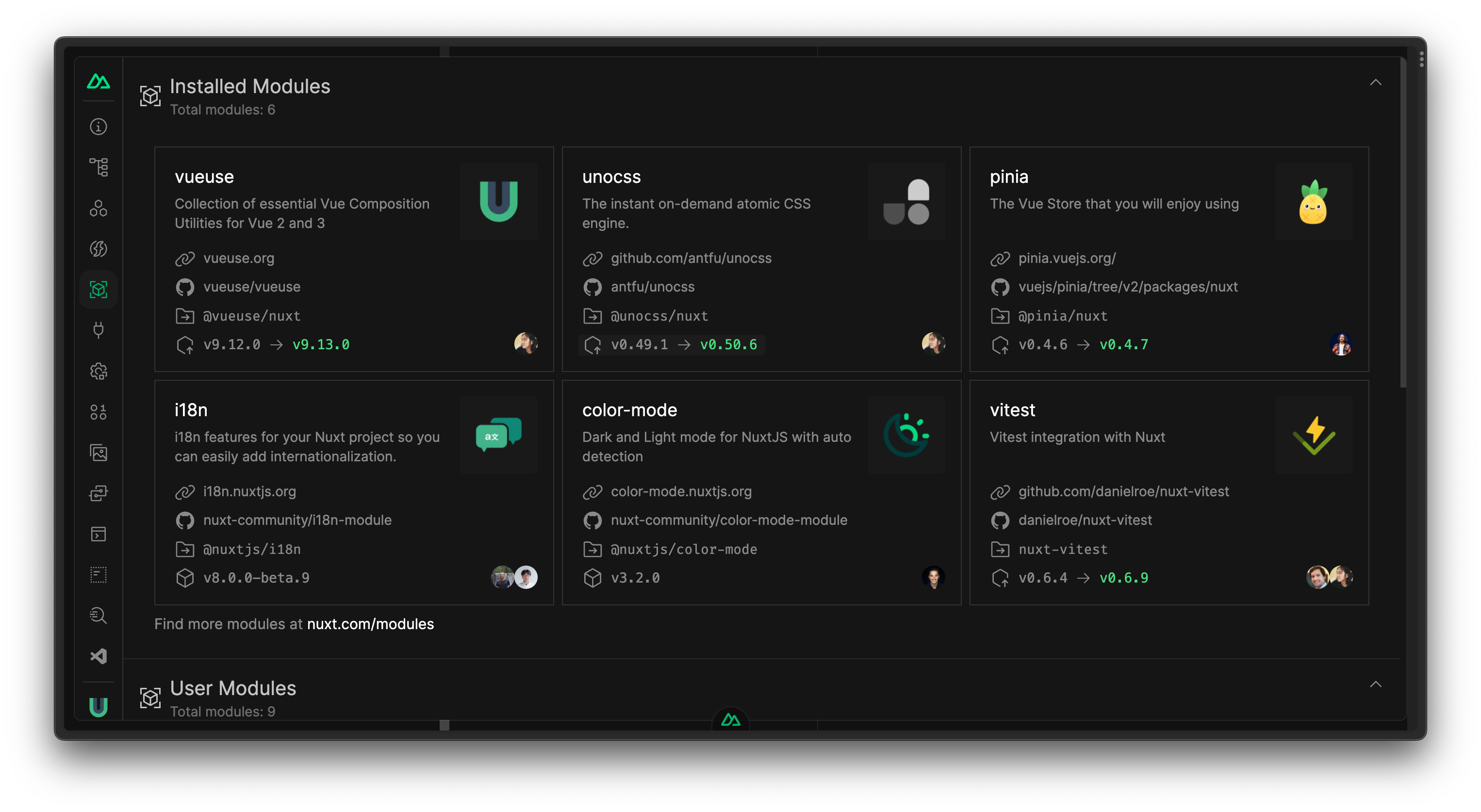
模块
模块选项卡显示了您安装的所有模块,并提供其文档和源代码的链接。您可以在Nuxt 模块中找到更多可用的模块。

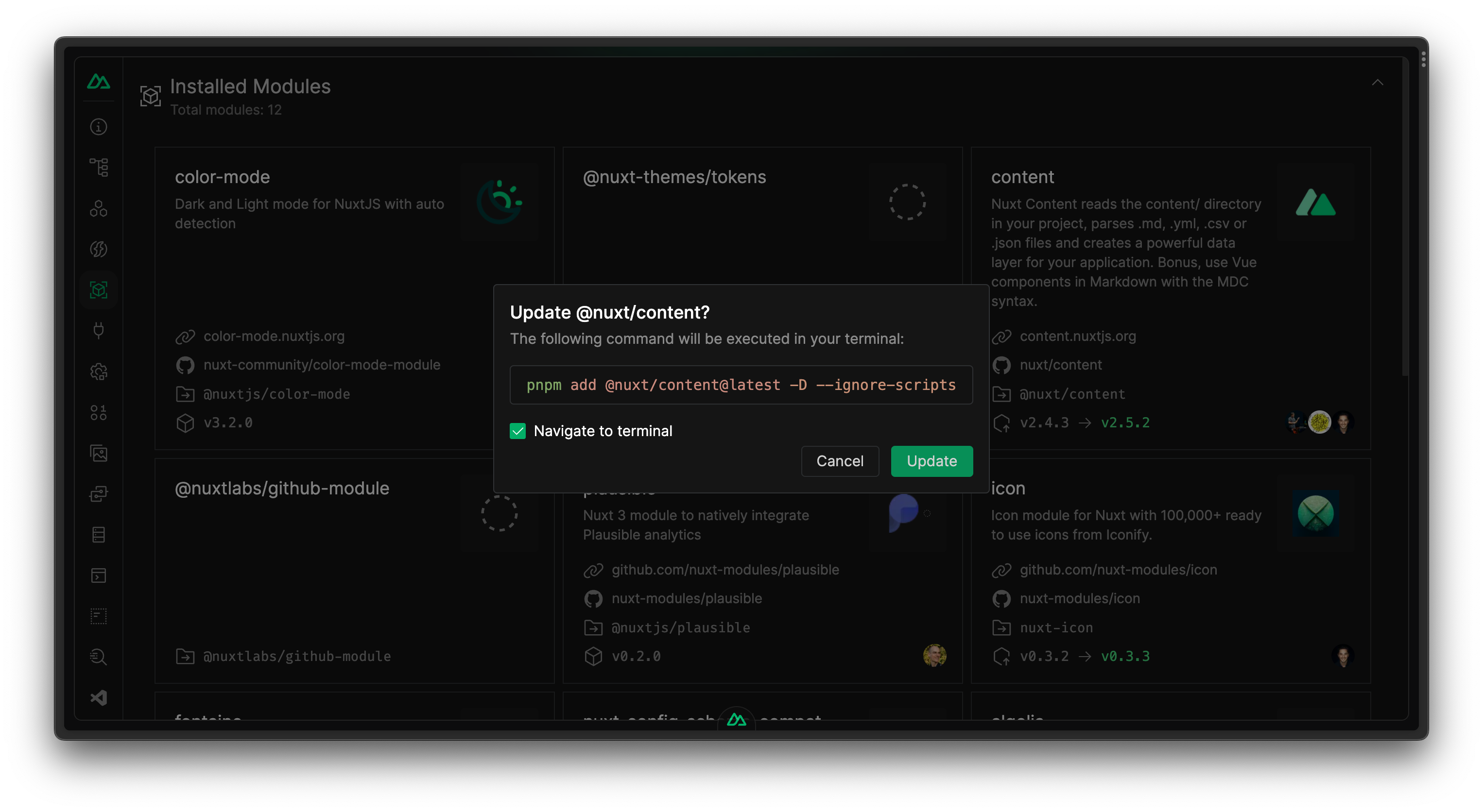
最近,我们引入了实验性的升级功能,可以轻松升级您的 Nuxt 或模块。通过 终端选项卡,它会透明地显示升级过程的输出。

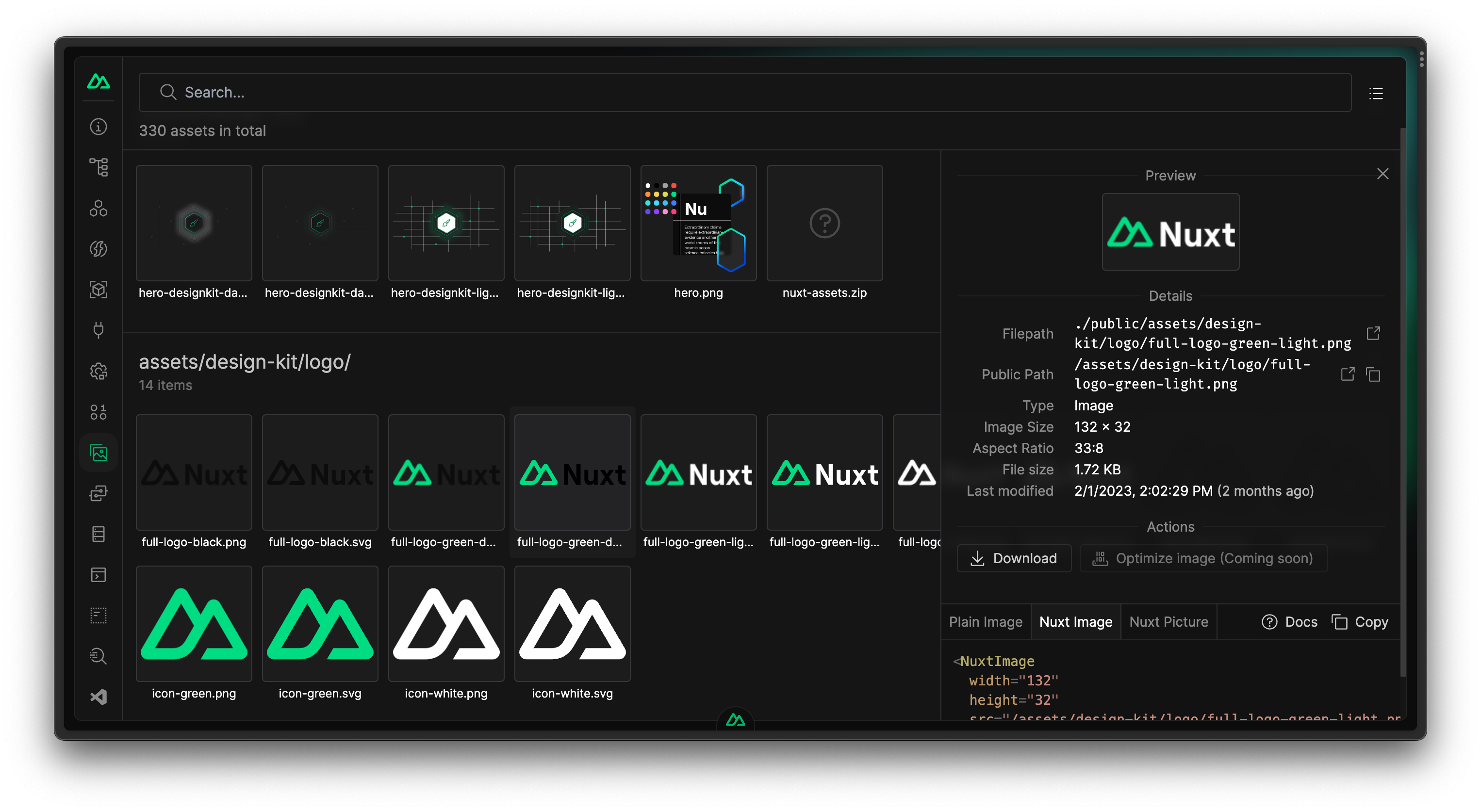
资源
资源选项卡显示了所有静态资源及其信息。您可以复制资源的路径,或使用它们的代码片段。在将来,通过与 Nuxt Image 集成,您甚至可以通过单击一次来优化图像。

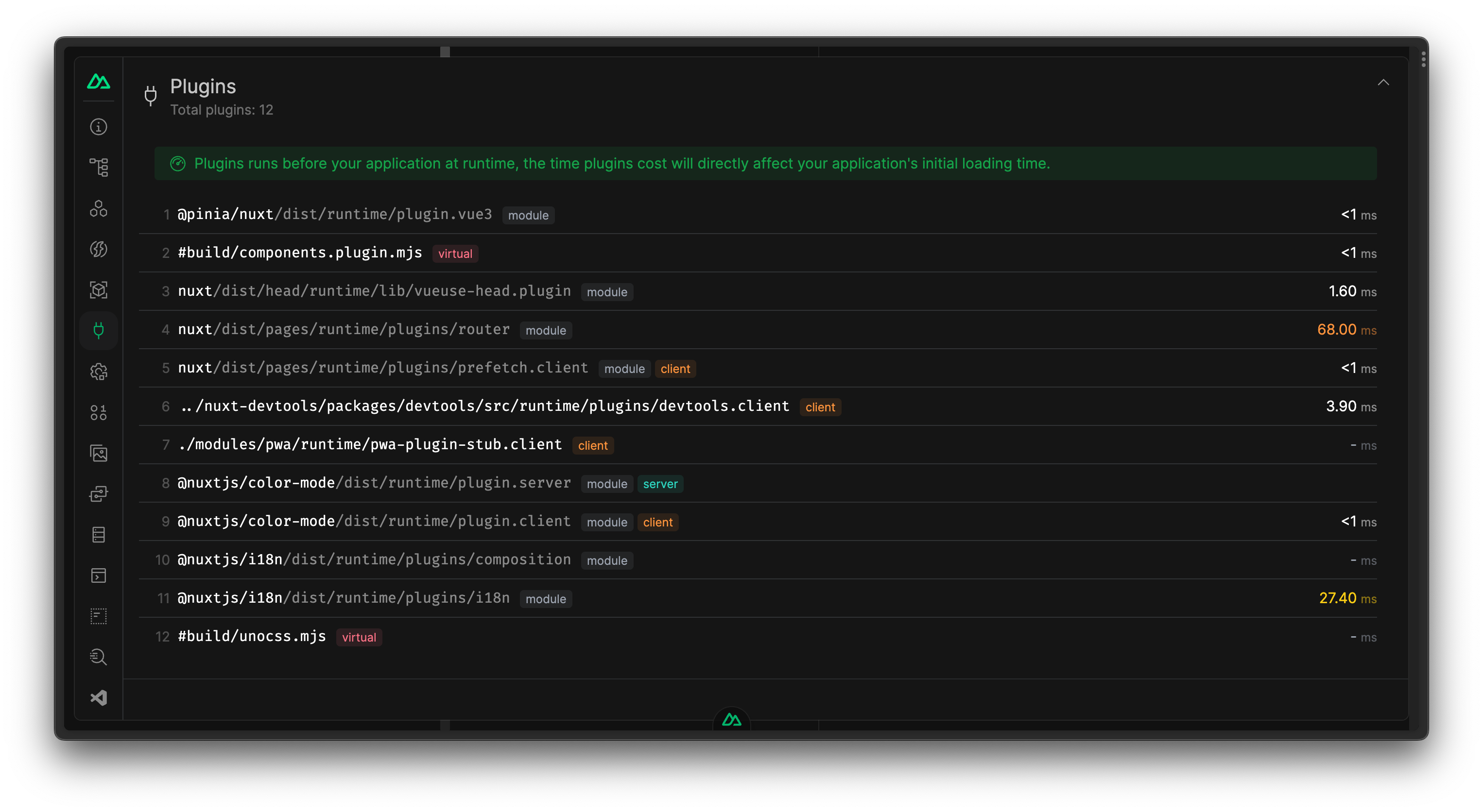
插件
插件选项卡显示您在应用程序中使用的所有插件。由于插件在应用程序挂载之前运行,每个插件所花费的时间应该要很少,以避免阻塞应用程序的渲染。每个插件提供的时间成本对于找到性能瓶颈很有帮助。

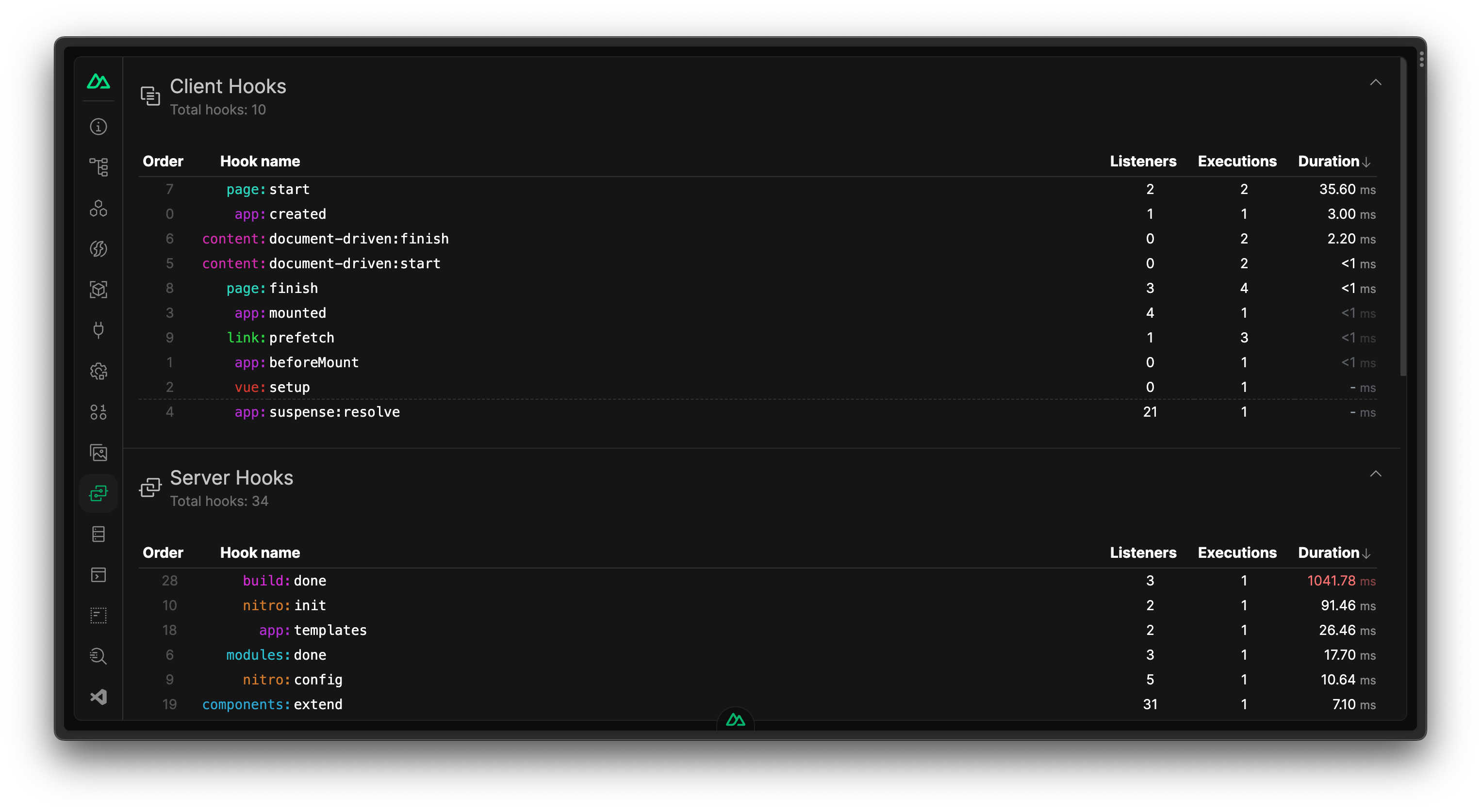
钩子
钩子选项卡可帮助您监视客户端和服务器端每个钩子所花费的时间。您还可以看到每个钩子注册的监听器数量以及它们被调用的次数。这对于找到性能瓶颈很有帮助。

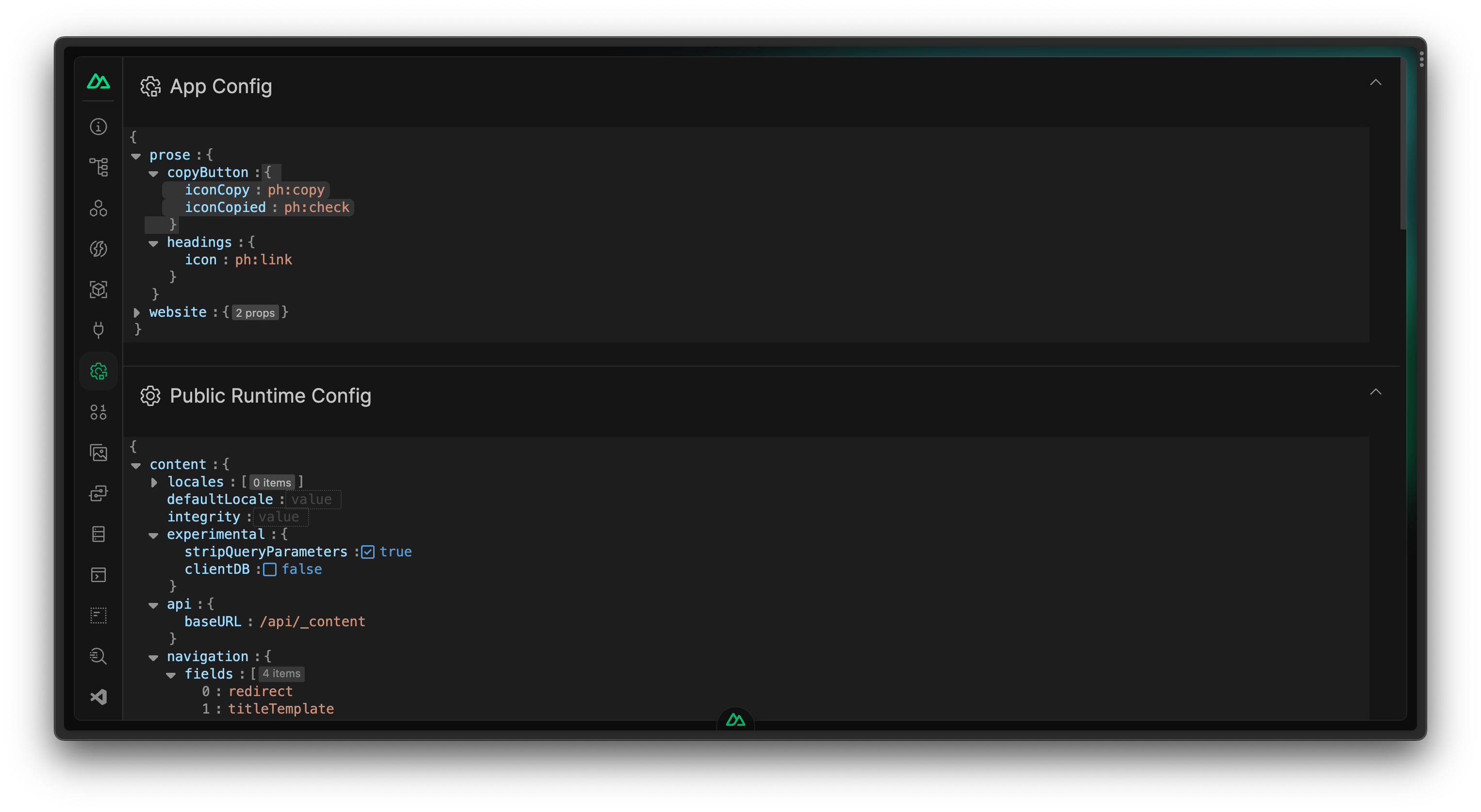
应用程序配置
您可以在 DevTools 中检查和修改应用程序配置,尝试不同的配置并立即看到效果。

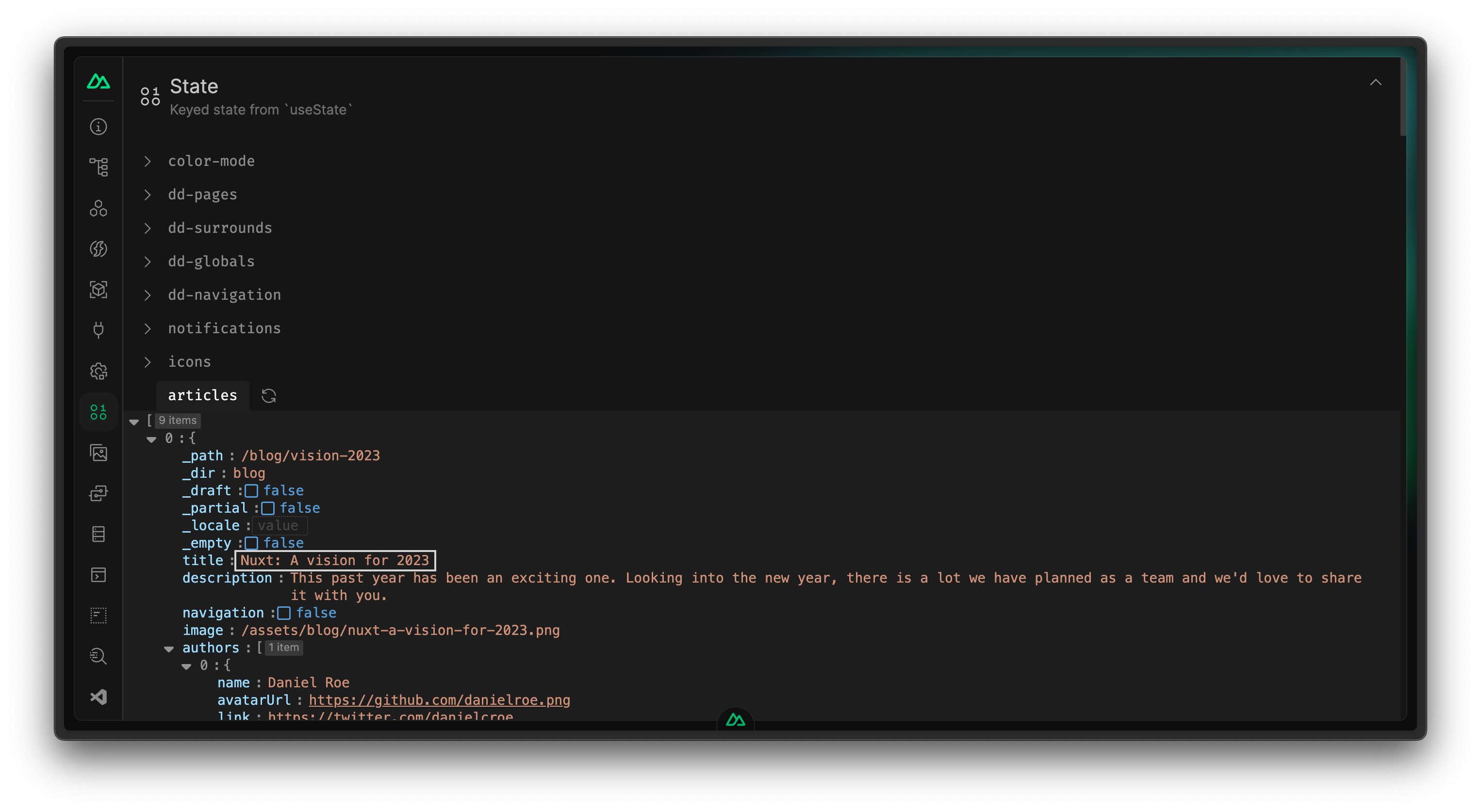
Payload 和数据
此选项卡显示通过 useState、useAsyncData 和 useFetch 创建的状态。这有助于了解数据的获取方式和状态的管理方式,或者以反应性方式更改它们以查看它们对应用程序的影响。对于 useAsyncData 和 useFetch,您还可以手动触发重新获取。

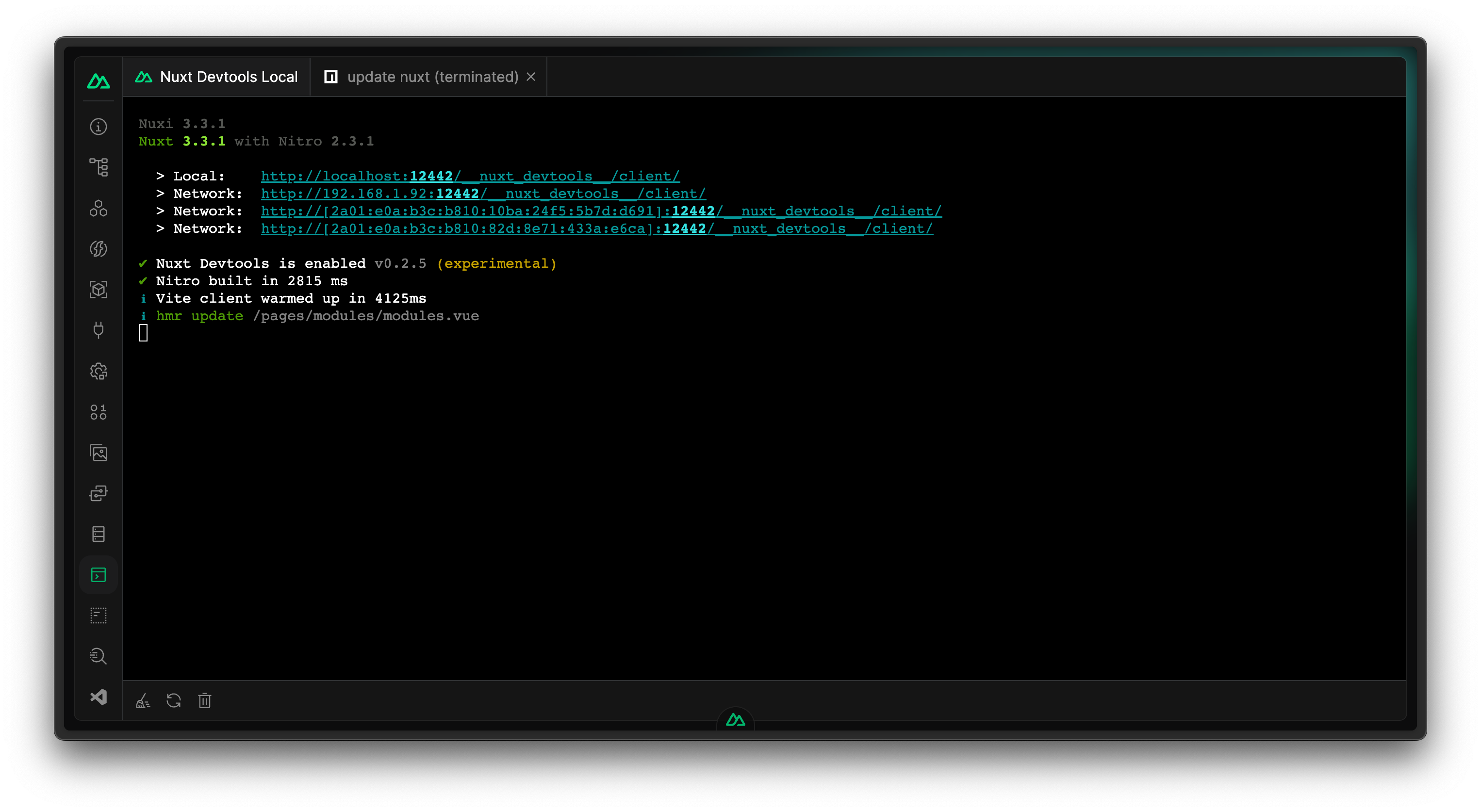
终端
在某些集成中,可能需要运行子进程来执行某些任务。在 DevTools 之前,要么完全隐藏子进程的输出并吞下潜在的警告/错误,要么将其输出到标准输出并污染终端显示多个输出结果。现在,您可以在 DevTools 中为每个进程显示输出,并明确隔离它们。

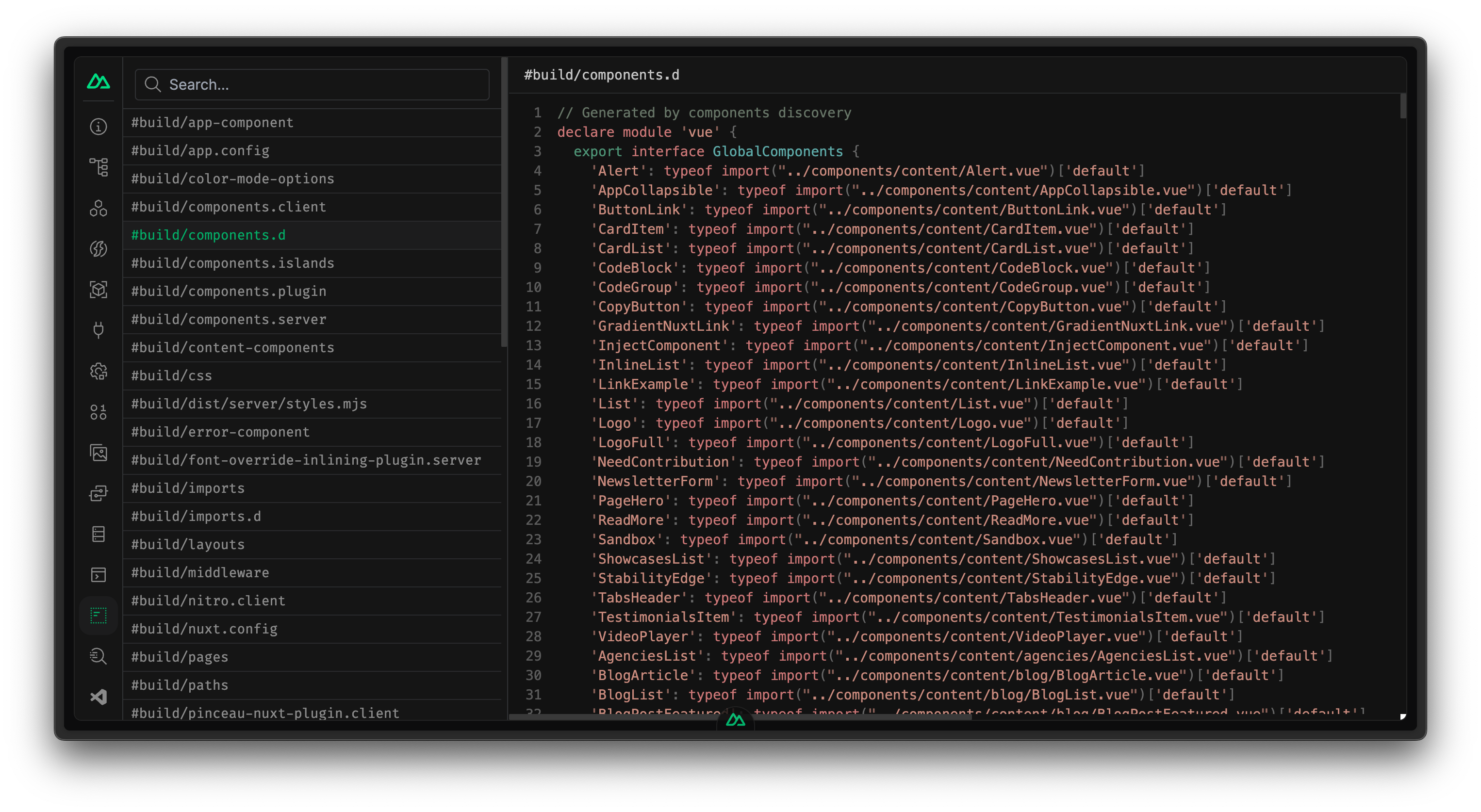
虚拟文件
虚拟文件选项卡显示了由 Nuxt 和 Nitro 生成的虚拟文件,以支持约定。这对于高级调试很有帮助。

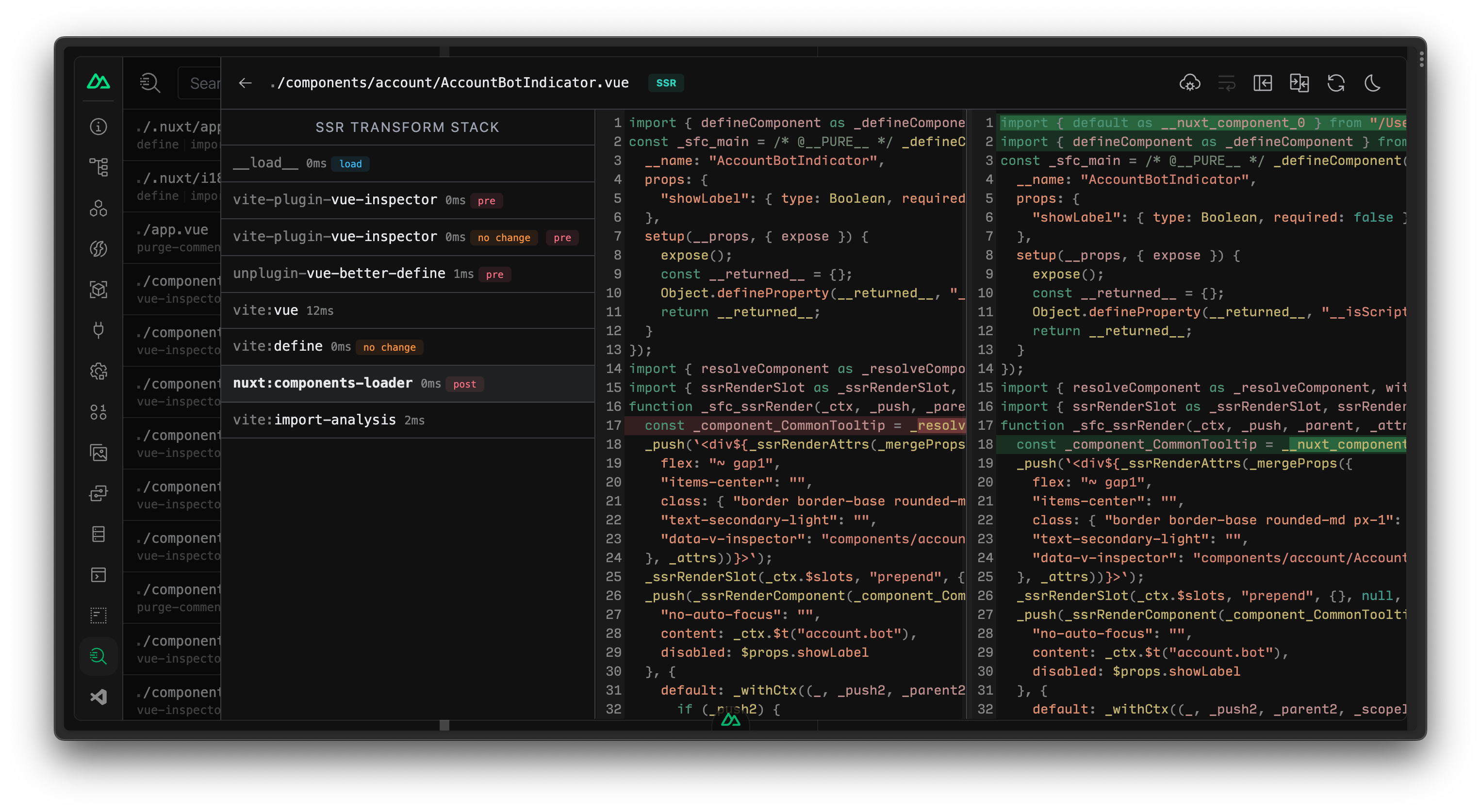
检查
检查暴露了 vite-plugin-inspect 的集成,允许您检查 Vite 的转换步骤。这对于了解每个插件如何转换您的代码并发现潜在问题很有帮助。

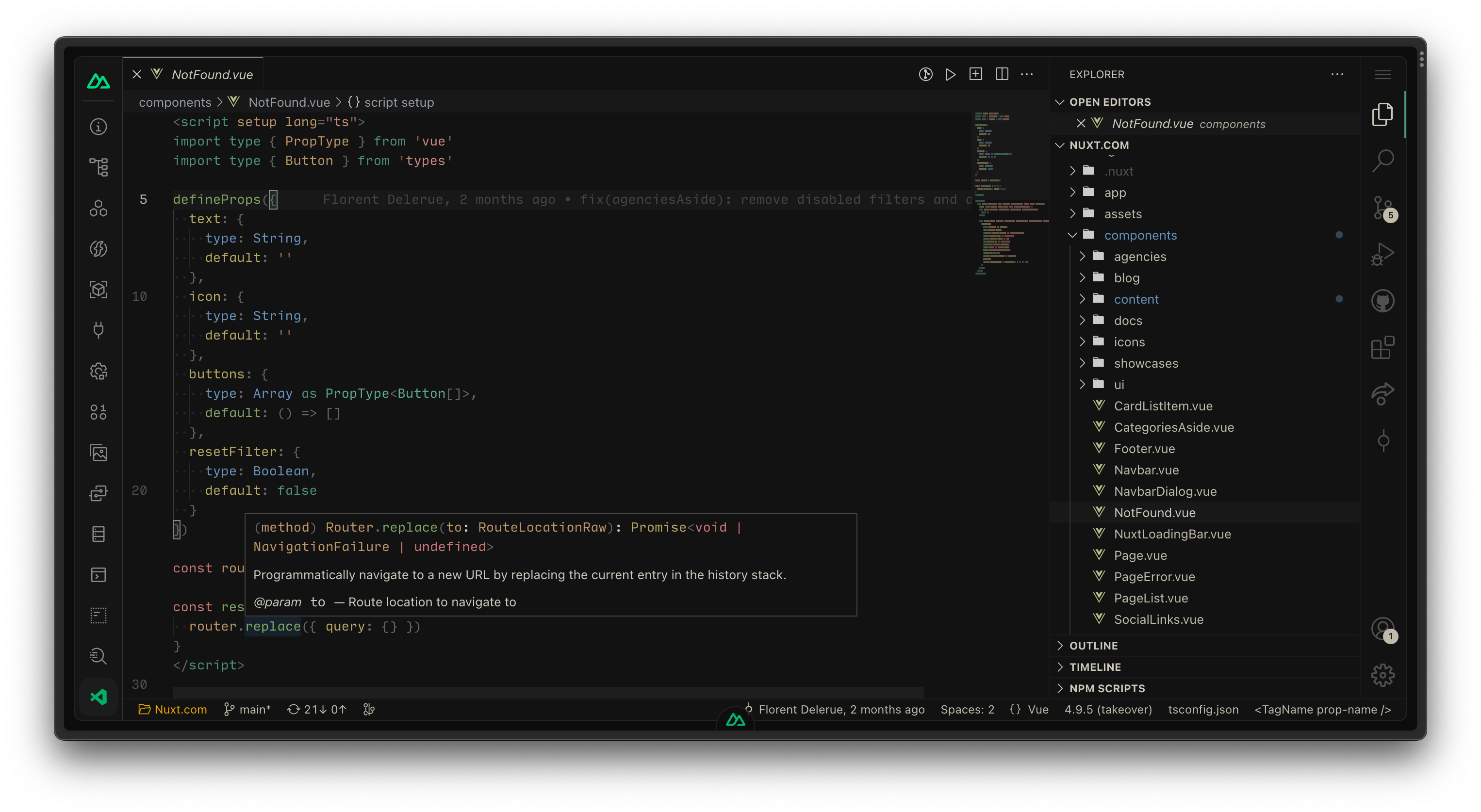
VS Code
由于 VS Code Server 的支持,我们能够将一个功能齐全的 VS Code 实例集成到 DevTools 中。您可以安装扩展程序并同步您的设置。这样,您就可以更接近地进行反馈循环,在更改代码并立即查看结果而无需离开浏览器时进行操作。

模块贡献视图
考虑到生态系统,Nuxt DevTools 设计成具有灵活性和可扩展性。模块可以为 DevTools 贡献自己的视图,为其集成提供交互式数据和试验场所。以下是一些示例:
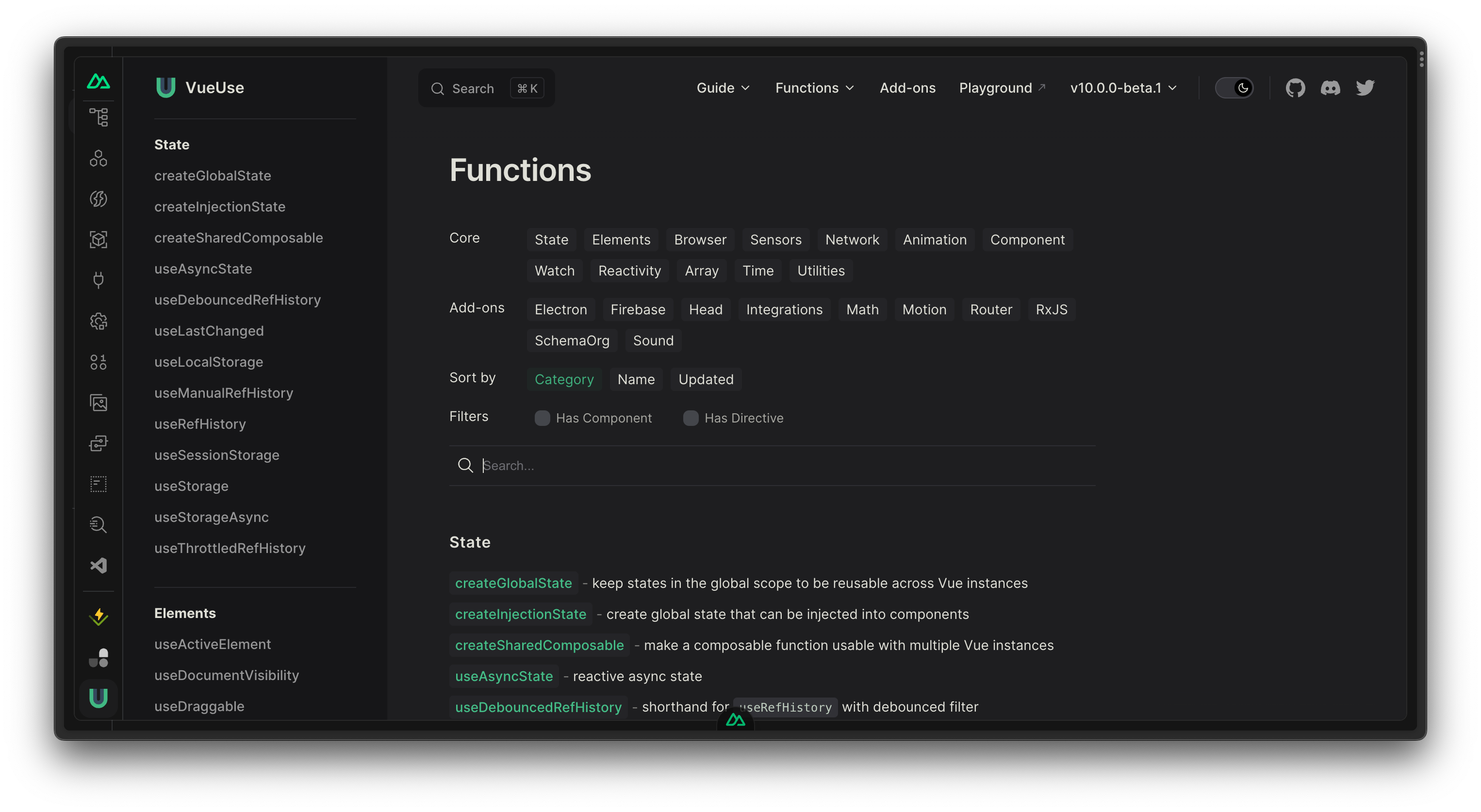
VueUse 模块 提供了搜索页面,以查找可用的可组合功能并查看其文档。

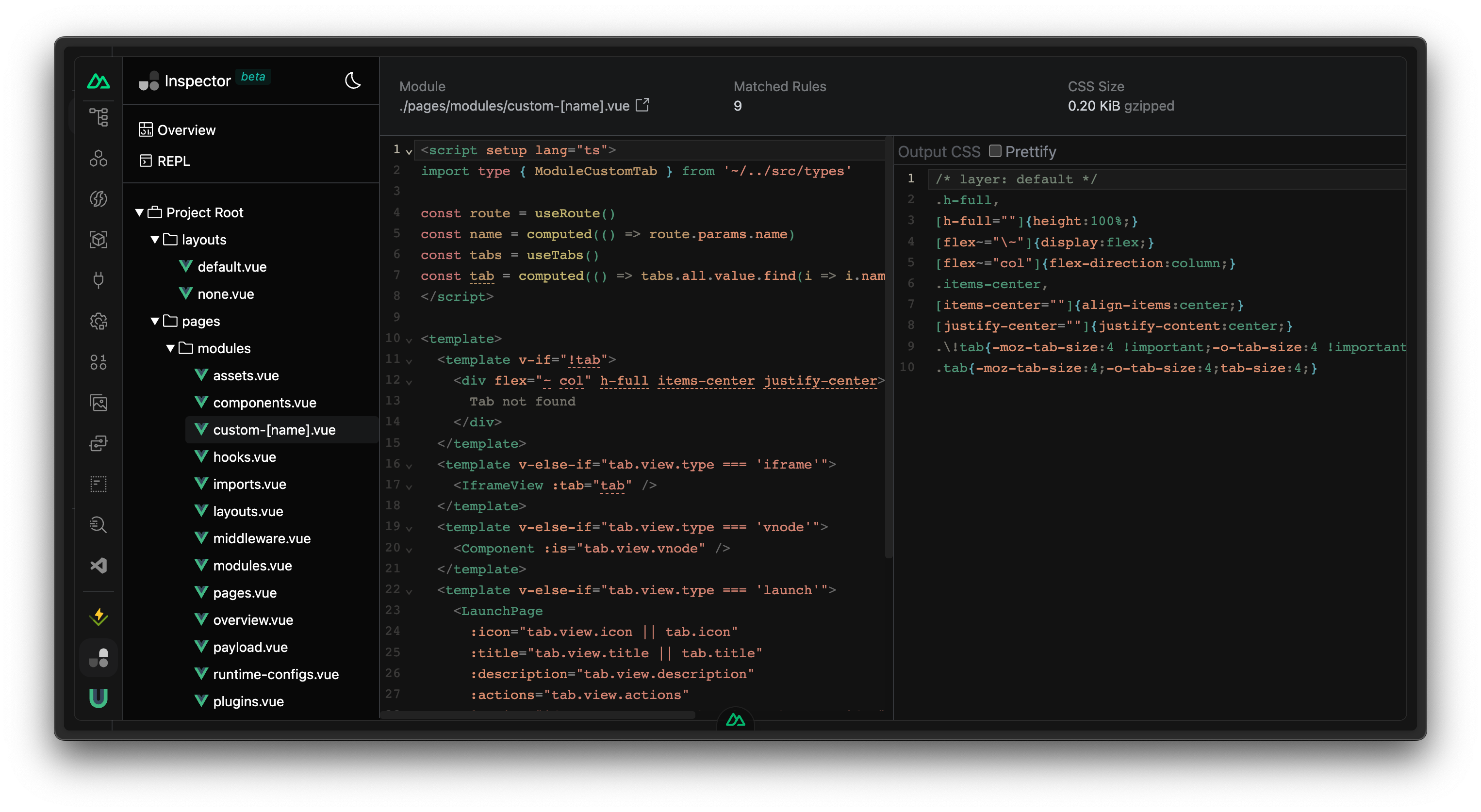
UnoCSS 模块 提供了一个交互式检查器,以查看每个模块对最终 CSS 的贡献。

Nuxt Icon 模块 提供了一个搜索引擎,用于查找所有可用的图标。
![]()
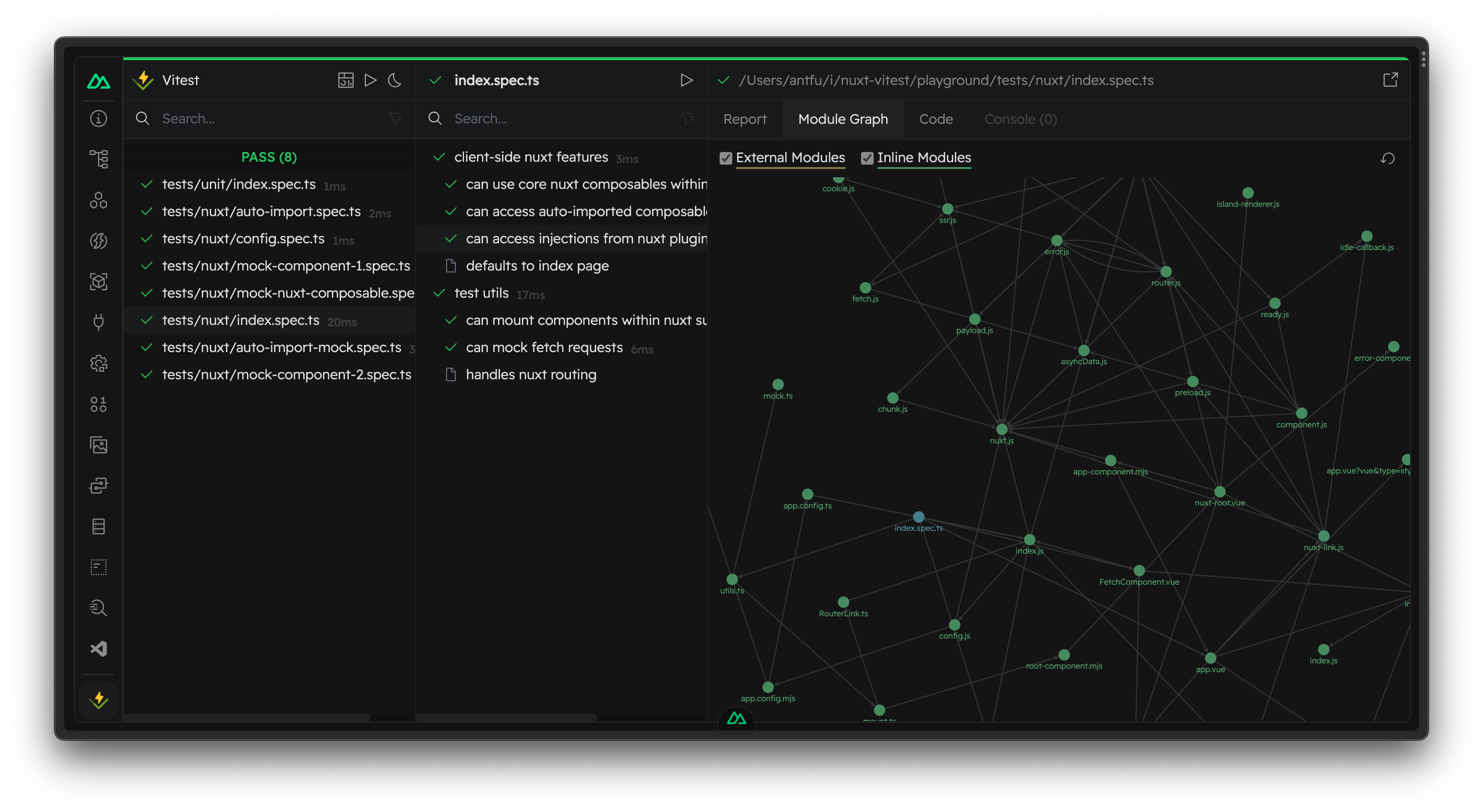
Nuxt Vitest 模块 为使用与您的 Nuxt 应用程序相同流程的测试提供了 Vitest UI。

对于模块作者
随着v0.3.0的发布,我们改进了模块作者在 DevTools 中进行贡献的能力。
它包括:
- 模块贡献的视图
- 访问客户端应用程序的上下文和 devtools 的工具
- 自定义 RPC 函数,用于服务器和客户端之间的通信
- 子进程的生成和输出流
@nuxt/devtools-kit- 一套工具帮助您将模块与 DevTools 集成@nuxt/devtools-ui-kit- DevTools 中使用的 UI 组件,使您的模块视图与 DevTools 的其他部分一致- 带有 DevTools 集成的模块的起始模板
请查看Devtools 模块作者指南以了解更多信息。
未来的预期是什么?
这只是旅程的开始。我们计划为 DevTools 添加更多功能,同时探索以更直观和有趣的方式呈现数据的方法。
Nuxt DevTools 的目标是:
- 提高约定的透明度
- 检查性能和分析
- 交互式和有趣
- 个性化文档
- 轻松管理和构建应用程序
- 提供见解和改进
- 使开发体验更加愉快
您可以查看我们的项目路线图并分享您的想法和建议,帮助我们使 DevTools 更好。
您可以通过关注 GitHub 仓库 和关注 Nuxt 的官方 Twitter 来获取最新更新。
感谢您的阅读,我们期待您的反馈和贡献!