✨ 本地模块开发 DX
我们已经进行了一系列的更改,以支持本地模块并改善 DX。
我们现在会自动扫描您的~/modules 文件夹,并将其中的顶级文件注册为项目中的模块(#19394)。
当这些文件发生更改时,我们将自动重新启动 nuxt 服务器。
export default defineNuxtConfig({
modules: [
'@nuxtjs/tailwindcss',
- '~/modules/purge-comments'
]
})
我们现在还公开了 nuxt/kit,以便您在本地项目中轻松访问 kit 组合函数,而无需安装 @nuxt/kit(#19422)。
♻️ 重新启动 Nuxt
您可以将文件添加到 watch 数组中,以自动重新启动服务器(#19530)。这对于模块作者特别有用。您还可以使用新的 restart 钩子触发 Nuxt 服务器的重新启动(#19084)。
🔥 性能改进
我们将静态资源的 maxAge 增加到 1 年,以符合最佳实践(#19335)并支持更多构建中的 Tree-shaking(#19508)。

我们还开始支持使用对象语法预加载 <NuxtLink> 中的路由(#19120):
<NuxtLink :to="{ name: 'home', query: { year: '2023' } }">Home</NuxtLink>
我们还会跟踪您使用的每个模块执行其设置所需的时间,并在设置时间过长时发出警告。您可以通过在 dev 服务器上运行 DEBUG=1 来查看所有这些值(#18648)。
DEBUG=1 npx nuxt dev
ℹ Module pages took 1.5ms to setup.
ℹ Module meta took 3.15ms to setup
ℹ Module components took 4.5ms to setup.
...
您还可以通过配置组合函数以在特定环境中启用一些 Nuxt 的内部优化(#19383),或者自动注入魔术键(#19490)。
🐛 错误处理
现在,默认情况下我们会处理块错误(#19086),这意味着如果您的站点在重新部署时进行更新,我们将自动处理导航时的刷新。
要禁用此行为,请将 experimental.emitRouteChunkError 选项设置为 "manual" 并使用新的 reloadNuxtApp 组合函数自行处理。了解更多信息,请参阅我们在 chunk-reload.client.ts 插件 中的实现方式。
您还可以设置 experimental.restoreState 以在刷新时保留应用程序的一些状态:
defineNuxtConfig({
experimental: {
restoreState: true
}
})
我们还有一个新的试验性错误处理组件:<NuxtClientFallback> (#8216),它可以捕获服务器上的渲染错误,替换为后备内容,并在客户端上精确地触发错误部分的重新渲染。这可以使用 experimental.clientFallback 来启用 - 欢迎提供反馈!
⚡️ Head 改进
我们已经迁移到直接使用 unhead(#19519) - 并且自动从客户端构建中删除类似 useServerHead 这样的仅服务器端特定的 head 组合函数(#19576),这意味着您可以拥有出色的 SEO,而无需在客户端构建中包含仅对爬虫相关的 meta 标签逻辑。
还有一个新的 useHeadSafe 组合函数,用于处理不受信任的用户输入(#19548)。
🪵 浏览器 DevTools 中的更好日志记录
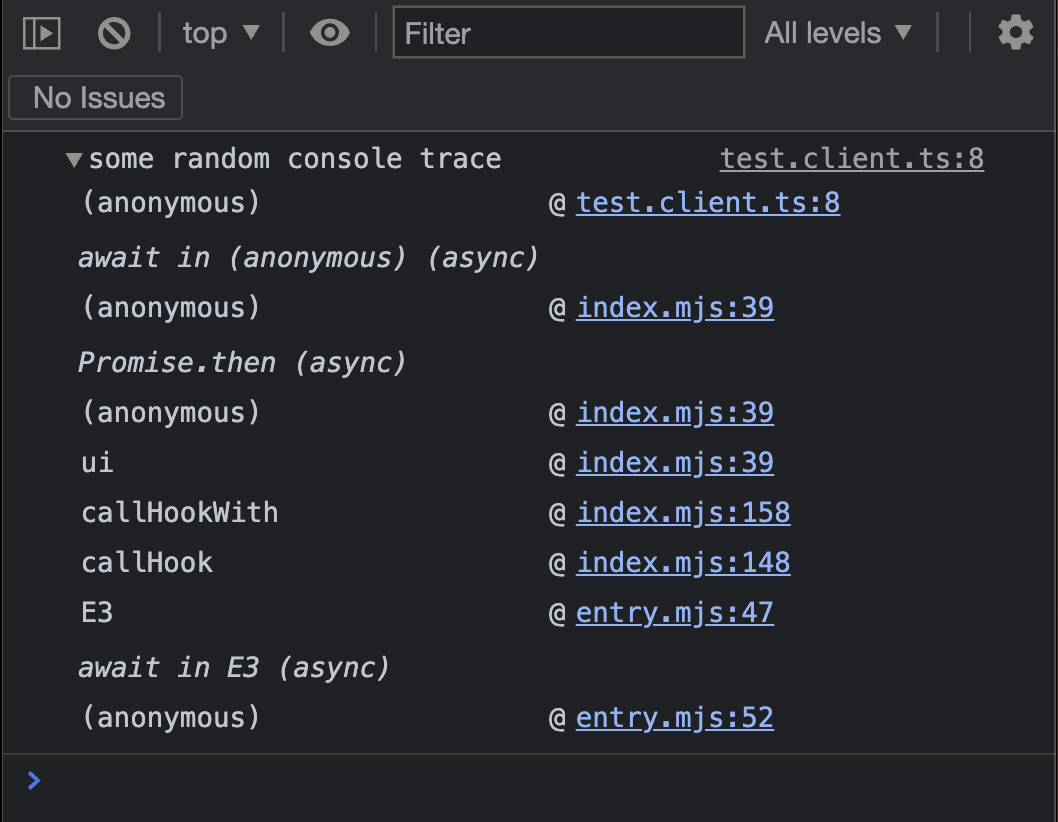
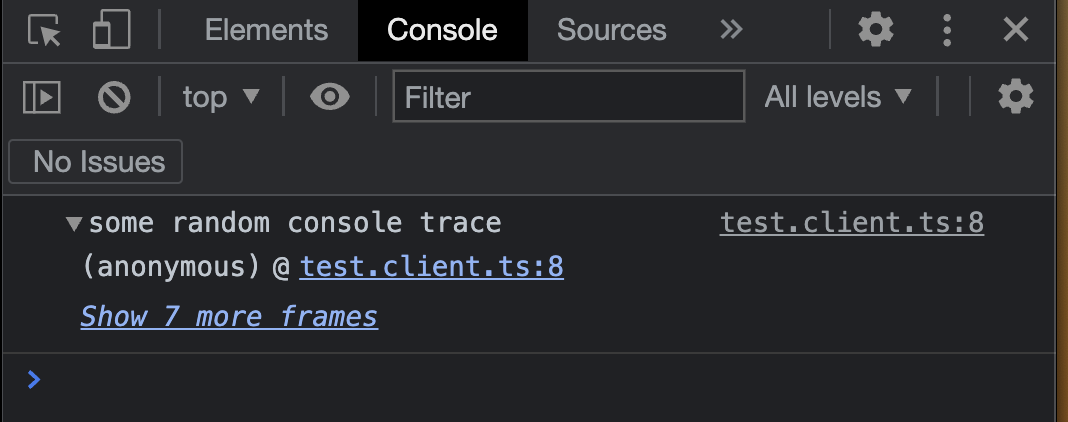
与 Chrome DevTools 团队合作,我们在 unjs + Nuxt 生态系统中实现了一些功能,现在我们有了对您的日志中的 Nuxt 内部堆栈跟踪的一流支持(仅限基于 Chromium 的浏览器,暂时)#19243。我们还改进了与 Nuxt 钩子有关的堆栈跟踪问题(unjs/hookable#69 和 unjs/hookable#68),实现了 console.createTask。
| 之前 | 之后 |
|---|---|
 |  |
💪 类型改进
现在服务器 API 路由的类型更加准确 - 返回类型中已剥离非可序列化类型(unjs/nitro#1002)。
我们还增加了对 NuxtApp 的更多类型定义,并正确为未知注入类型进行类型定义,以提供更高的类型安全性(#19643)。
如果在使用 Nuxt 数据获取组合函数时遇到使用 transform + default 时的正确类型问题,现在我们会正确推断类型(#19487),无需再担心了。
⚗️ Nitro 增强
此版本附带 Nitro v2.3,带来了许多改进。请查看 发行说明 以获取更多信息。
我们现在支持在 nitro 服务器路由中使用 useAppConfig(#19489) - 这是一个期待已久的变更。现在 useAppConfig在整个应用程序中都可以用于非运行时配置,例如来自层、模块等。
我们还添加了一个 nitro:build:public-assets 钩子,允许修改从 nitro 的预渲染/构建阶段输出的资产(#19638)。
🛠️ 构建变更
作为朝向 对 PNP 和 pnpm 支持的一流支持 的一部分,我们放弃了对一些内部(已弃用)使用 CJS 解析模式的工具的支持(#19537 和 #19608)。
我们现在还使用 ESM 搜索路径解析依赖项,例如 nuxt、@nuxt/kit 和更多其他模块。我们将密切关注此问题。
我们还正在为支持新的 TypeScript Node16 模块解析做准备(#19606),因此我们已更改了运行时输出的格式(使用 .js 替代 .mjs 扩展名,为子路径导出提供 types 字段等)。
🗺️ 自定义配置模式(高级)
我们一直在测试一个实验性功能,允许模块和用户扩展 Nuxt 配置模式(#15592),我们现在已经默认启用了这个功能(#19172)。我们希望这对于模块、层和主题作者特别有用,并为他们的用户提供更好的 DX。
更新日志
通过比较更改查看完整的更新日志,或在 GitHub 上查看发布。
我们要感谢所有 28 位贡献者对本次发布的帮助 💚